Создание минималистичных круглых 3D-кнопок с помощью CSS
Автор: Брэндон Пирс
Перевод: Влад Мержевич
Оригинал: https://css-tricks.com/circular-3d-buttons/
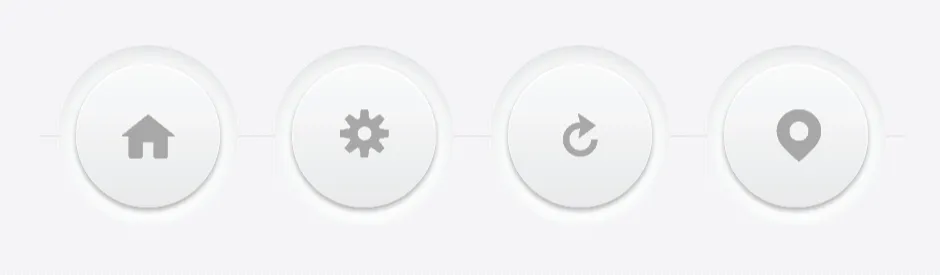
Вот что мы будем делать в этом руководстве:

Базовый HTML
Для создания наших кнопок мы воспользуемся простым маркированным списком внутри тега <nav>.
<nav>
<ul class="nav">
<li><a href="#" class="icon-home"></a></li>
<li><a href="#" class="icon-cog"></a></li>
<li><a href="#" class="icon-cw"></a></li>
<li><a href="#" class="icon-location"></a></li>
</ul>
</nav>Дополнительные ресурсы
- Иконки на кнопках взяты из шрифта Fontello.
- Текстурированный фон взят с Subtle Patterns.
CSS для шрифта иконок
Есть несколько способов как установить иконки, мы выберем этот:
@font-face {
font-family: 'fontello';
src: url('../fonts/fontello.eot');
src: url('../fonts/fontello.eot?#iefix') format('embedded-opentype'),
url('../fonts/fontello.woff') format('woff'),
url('../fonts/fontello.ttf') format('truetype'),
url('../fonts/fontello.svg#fontello') format('svg');
font-weight: normal; font-style: normal;
}
[class*=" icon-"] {
font-family: 'fontello';
font-style: normal;
font-size: 3em;
speak: none;
}
.icon-home:after { content: "\2302"; }
.icon-cog:after { content: "\2699"; }
.icon-cw:after { content: "\27f3"; }
.icon-location:after { content: "\e724"; }CSS для кнопок
Кнопки располагаются горизонтально путём превращения пунктов списка в строчно-блочные элементы. Чтобы они прилегали друг к другу без промежутков, используем небольшой отрицательный margin (можете посмотреть и другие приёмы).
.nav {
list-style: none;
text-align: center;
}
.nav li {
position: relative;
display: inline-block;
margin-right: -4px;
}Симпатичная трёхмерность кнопок получается за счёт небольшого градиента, а также скоса и рельефа, которые делаются парой значений box-shadow — одна тень обычная, а другая внутренняя. Ширина и высота кнопок одинаковы, тем самым образуя квадрат, который превращается в круг с помощью border-radius. Значение line-height соответствует высоте, а text-align установлено как center, поэтому иконки будут центрированы по горизонтали и по вертикали.
.nav a {
display: block;
background-color: #f7f7f7;
background-image: linear-gradient(to top, #f7f7f7, #e7e7e7);
color: #a7a7a7;
margin: 36px;
width: 144px;
height: 144px;
position: relative;
text-align: center;
line-height: 144px;
border-radius: 50%;
box-shadow: 0px 3px 8px #aaa, inset 0px 2px 3px #fff;
}Мы можем сделать кнопки более плоскими при :hover, чтобы получить эффект нажатия. Возможно вы захотите оставить данный эффект для :active, а для :hover сделать что-то другое, но это остаётся на ваше усмотрение.
.nav a:hover{
text-decoration: none;
color: #555;
background: #f5f5f5;
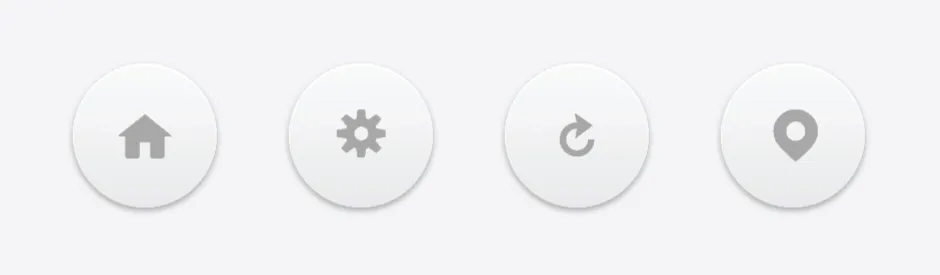
}На этом этапе наши кнопки должны выглядеть следующим образом:

В целом, неплохо, но есть ещё над чем поработать.
Теперь перейдем к самому интересному: воспользуемся псевдоэлементами для включения дополнительных элементов и создания оставшихся эффектов. Для получения горизонтального «желобка» между кнопками добавим к пунктам списка псевдоселектор :before. Используя отрицательный z-index, поместим этот желобок под всеми элементами. Двойная граница придаст ему вид выемки. Отрицательные margin, которые мы использовали ранее для пунктов списка, заставляют этот желобок выглядеть непрерывным. Для центрирования линии применяется абсолютное позиционирование.
.nav li:before {
content: "";
display: block;
border-top: 1px solid #ddd;
border-bottom: 1px solid #fff;
width: 100%;
height: 1px;
position: absolute;
top: 50%;
z-index: -1;
}Для придания дополнительной трёхмерности создадим «колодец» вокруг каждой ссылки, которая располагается внутри кнопки. Мы можем создать всё это без дополнительной разметки HTML, только с помощью псевдоэлемента.
.nav a:before {
content: "";
display: block;
background: #fff;
border-top: 2px solid #ddd;
position: absolute;
top: -18px;
left: -18px;
bottom: -18px;
right: -18px;
z-index: -1;
border-radius: 50%;
box-shadow: inset 0px 8px 48px #ddd;
}Размер «колодца» (он чуть больше самой кнопки) устанавливается через абсолютное позиционирование и растягивания с помощью отрицательных значений top/bottom/left/right. Трёхмерный вид на этот раз получается за счёт border-top и свойства box-shadow со значением inset, создающее внутреннюю тень.
И это всё!
Было не так уж плохо, правда?
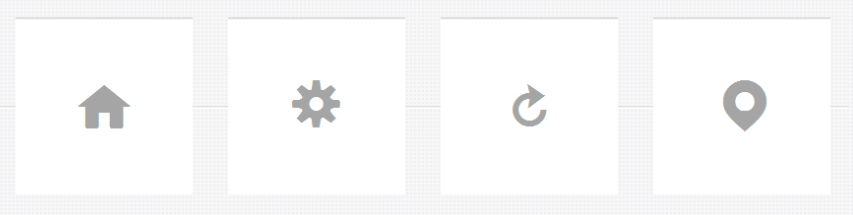
Поддержка браузерами
Эти кнопки используют хорошую порцию CSS3 и некоторые псевдоэлементы из CSS 2.1. Впрочем, ничего прогрессивного. Любая последняя версия Safari, Chrome, Opera или Firefox будет работать без проблем. IE 8 не поддерживает CSS3, поэтому он показывает такой результат: