Как сверстать сайт по макету и ничего не забыть
Вы открыли макет в Фигме и редактор кода. А что делать дальше? Сейчас расскажем, что делать, чтобы сверстать сайт, который будет не стыдно показать друзьям, знакомым и на собеседовании в портфолио.


Вы открыли макет в Фигме и редактор кода. А что делать дальше? Сейчас расскажем, что делать, чтобы сверстать сайт, который будет не стыдно показать друзьям, знакомым и на собеседовании в портфолио.

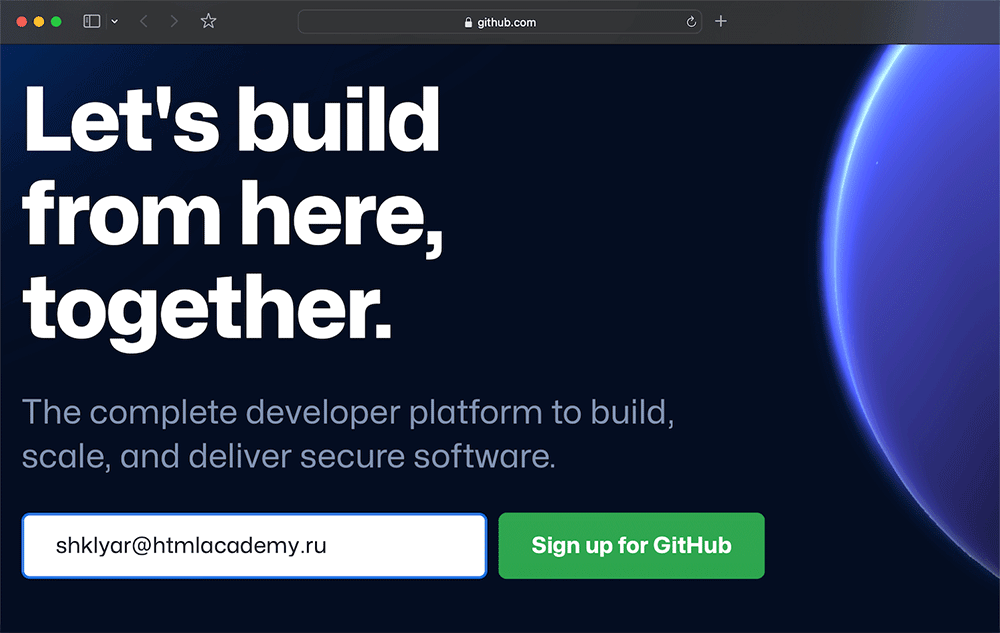
Создание аккаунта на GitHub состоит всего из 10 шагов — и вся регистрация занимает меньше пяти минут. Инструкция уже ждёт в статье. А без Гитхаба разработчикам вообще никуда.
Подробнее в статье

Проверьте себя. Если не набрали 3 из 3 — прочитайте полный список причин, из-за которых ваш код придётся переписать.

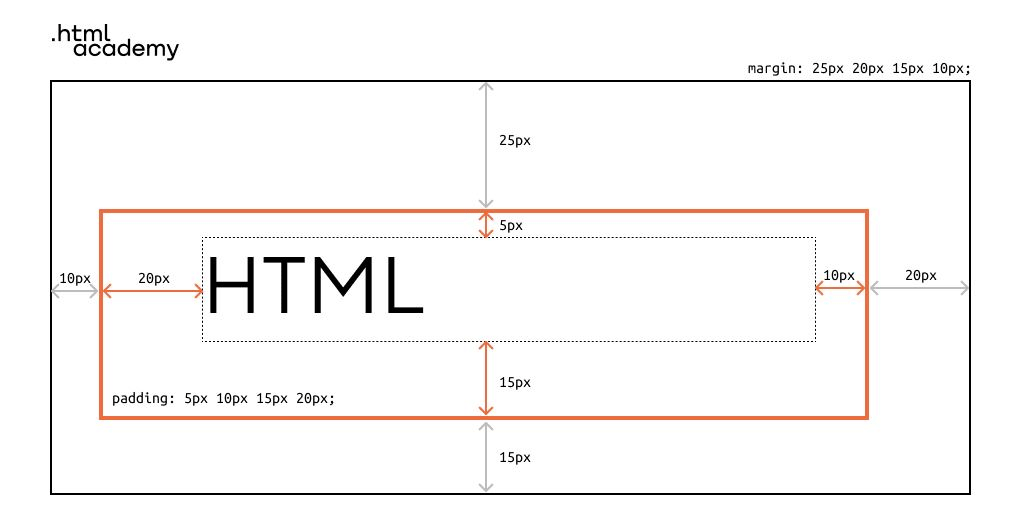
Простая инструкция — margin и padding одной картинкой. Сохраните себе, чтобы не потерять.

Подробнее о разнице в отступах — в статье «Чем отличаются margin и padding
Где-то в мире живёт Серёжа — тридцатилетний продавец обуви и отец троих детей.
Представим, что Серёже в какой-то момент надоело продавать одинаковые туфли и захотелось делать одинаковые лендинги. Он почитал статьи в интернете, посмотрел 70-часовые разборы разборов по вёрстке на Ютубе, прошёл курсы. Даже купил «Алгоритмы» Скиены, но пока не открывал. В общем, любым способом научился программировать.
Как ему теперь поступить, чтобы мечта «максимально хорошо начать карьеру» стала реальностью (если это вообще выполнимо)? Как и в любой профессии, есть несколько вариантов. Сколько из них хороших — непонятно, будем разбираться в статье.

Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.

За последние годы на удалёнке большим и маленьким компаниям вдруг стали нужны квалифицированные специалисты технической поддержки, асессоры при маркетплейсах и поисковых системах, модераторы и тестировщики — то есть люди, которые не пишут софт и не делают сайты, но не менее важны для поддержания работоспособности экосистемы.
Мы взяли за основу вакансии с HeadHunter и Хабр Карьеры и составили шорт-лист «альтернативных» специальностей в IT. Список подойдёт тем, хочет в IT, но не хочет писать код.

Анимация — это переход элемента от одного состояния к другому. Пользователям нравится, когда на сайте что-то вращается, появляются новые элементы или происходит что-то неожиданное. Если на сайте много таких «вау-эффектов», он может стать вирусным или получить какую-нибудь премию, например, Awwwards. В статье мы расскажем, как создать анимации на чистом CSS.

В начале какого-нибудь фитнес-курса обычно объясняют, какой понадобится реквизит: специальная палка, мячи разных размеров, резинка, пенный ролл. На курсе по вёрстке сложнее. Понятно, что нужен компьютер, там нужны программы. Чего тут ещё рассказывать? Поэтому как филолог, который раньше никогда не писал код, я даже подумать не могла, что собственный ноутбук будет мешать мне учиться верстать.

Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».