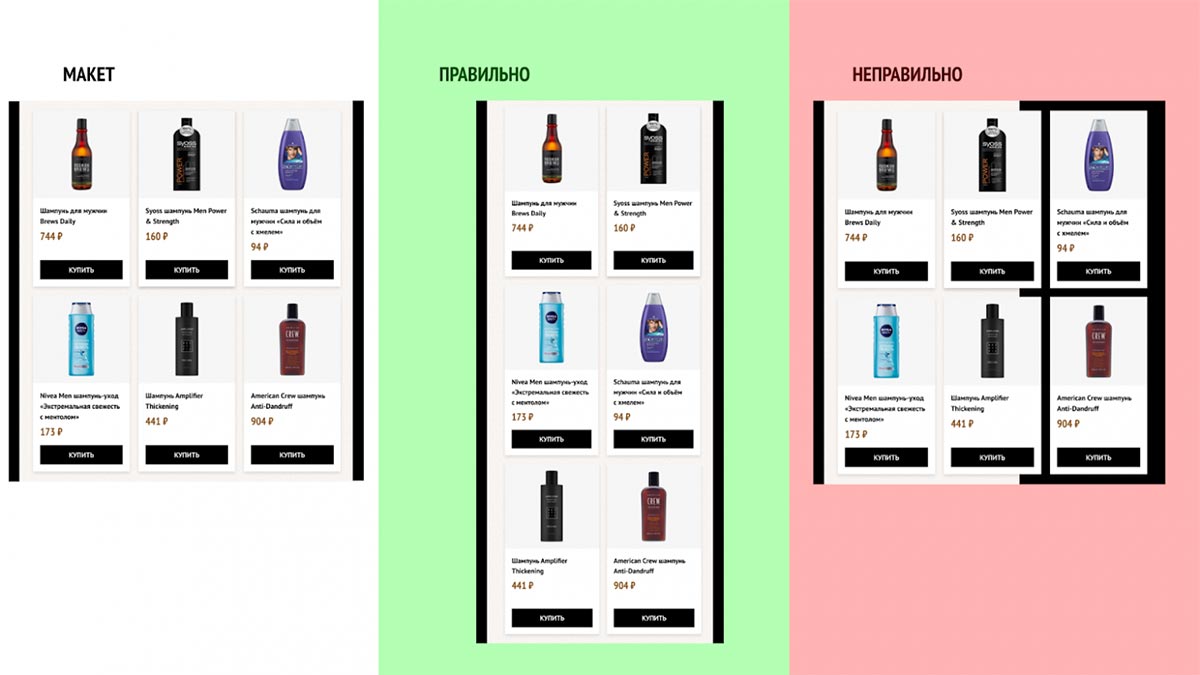
Критерии качества вёрстки в 2021
За 6 лет с запуска профессиональных курсов HTML Academy в веб-разработке произошло много изменений: сначала пришли флексы, потом появились гриды, умер IE, все переехали из Фотошопа в Фигму, и много чего ещё. Каждое это изменение влияло на то, что должен уметь верстальщик, и какой должна быть хорошая вёрстка.
В новой статье на Хабре — обновлённая система критериев качества вёрстки, которую мы планируем внедрить на осенних запусках курсов. Приглашаем прочитать и обсудить критерии всех, кто занимается веб-разработкой.
P.S. А если вы только начинаете свой путь в веб-разработке, то познакомьтесь на бесплатных тренажёрах с базовыми технологиями веб-разработки: HTML, CSS, JavaScript и PHP.