Реклама
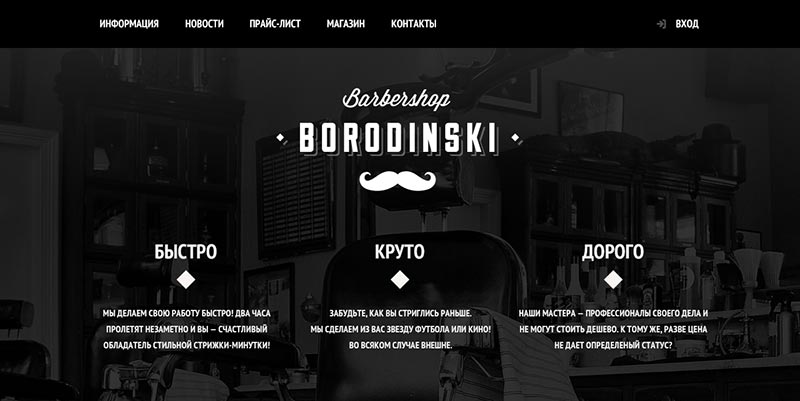
Основной упор в обучении на интенсиве «Профессиональный HTML и CSS, уровень 1» на практике. Перед каждым студентом стоит задача превратить выбранный PSD-макет к концу интенсива в качественно свёрстанный проект. Доступно шесть макетов, один из которых учебный «Барбершоп», на его примере преподаватель разбирает детально тему.

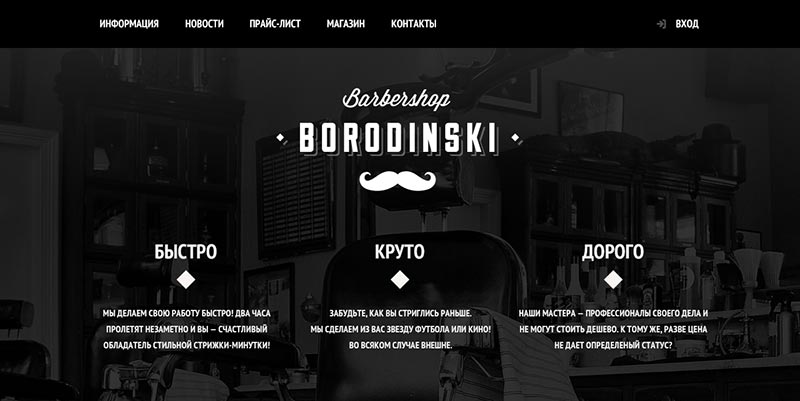
Проект «Барбершоп»
Работа над личным проектом происходит поэтапно, проект дорабатывается по мере получения ревью от наставника, чтобы по итогу он соответствовал всем критериям. Для оценки качества работы на этом курсе мы разработали более сорока критериев. Например, вёрстка идентично отображается в последних версиях браузеров и проходит тест на переполнение контентом. Когда приходит время, наставник допускает ваш проект до защиты у случайного наставника. Это сделано, чтобы финальная защита была беспристрастной.

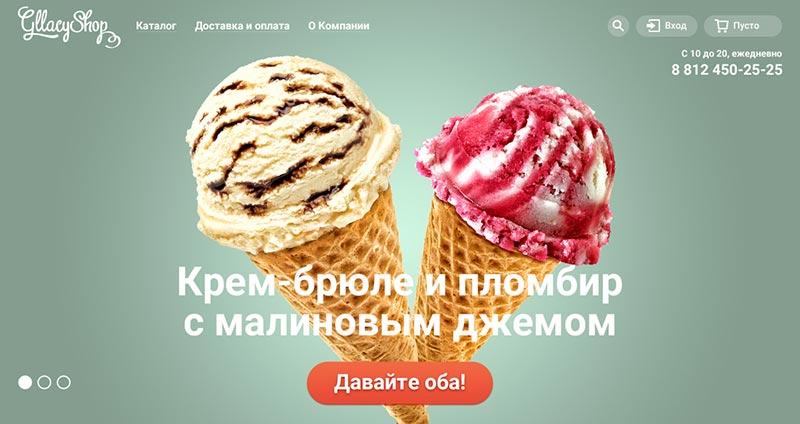
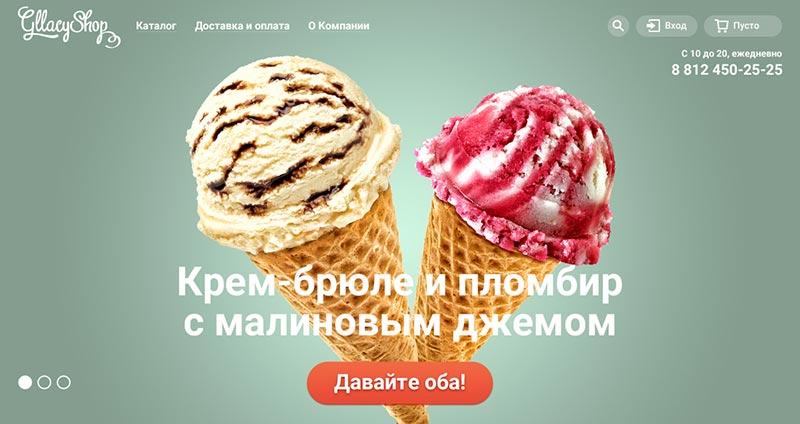
Проект «Глейси»
Ученики при желании могут взять в работу несколько проектов. Обычно работа над проектом занимает минимум 20 часов в неделю, но если взять проект сложнее времени на него уйдёт больше. Новичкам мы советуем выбирать проекты попроще «Нёрдс» или «Седону». Тем, кто уже имеет опыт вёрстки простых проектов посмотреть в сторону «Глейси» или «Девайса».
Обзоры проектов интенсива от простого к сложному: «Нёрдс», «Седона», «Техномарт», «Глейси» и «Девайс».
Старт нового потока интенсивного онлайн-курса первого уровня «Профессиональный HTML и CSS» уже 26 февраля. Регистрируйтесь и выбирайте макет. Количество мест ограничено.