Когда: 18-22 октября
Для кого: для новичков в разработке, которым нужна дополнительная мотивация к обучению, и тех, кто хочет наконец-то разобраться, почему нужно забыть про <div>.
Кто говорит: Александр Кошара, фронтенд-разработчик, и Рома Ивойлов с Таней Власенко из Академии.
Что в программе. Три лайва, один мастер-класс, чат для участников, практическое задание и три шикарных приза для участников.
Что обсудим. На курсе вы изучите основы HTML и освоите навык создания семантической вёрстки по макету, а ещё узнаете, чем занимаются фронтенд-разработчики (чтобы им потом было за это не стыдно).
18.10 в 13:00. Как стать фронтенд-разработчиком с нуля: начало мини-курса. Рассказываем, как будет проходить курс.
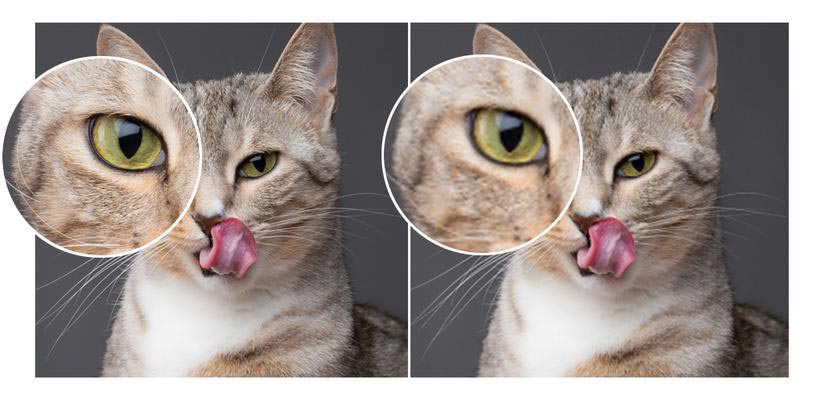
19.10 в 16:00. Создание семантической вёрстки по макету. Открытый урок по написанию семантической вёрстки вместе с практикующим фронтенд-разработчиком.
22.10 в 16:00. Итоги мини-курса «Создание семантической вёрстки по макету». Подведем итоги курса, разберём работы участников, выберем победителей и раздадим призы — скидки на тренировочные материалы и курсы, а также полезные учебные статьи.
Записаться
А для тех, кто хочет сменить профессию и попасть в IT — вышел новый сезон подкаста «Да как так-то?». Не пропустите!