Фильтр MaskFilter
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет. |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | Ко всем элементам. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Показывает прозрачные пикселы как цветную маску, а непрозрачные пикселы наоборот, прозрачными.
Синтаксис
filter: progid:DXImageTransform.Microsoft.MaskFilter(параметры)Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- color
- Цвет, который будет отображаться на месте прозрачных участков.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.mask {
filter: progid:DXImageTransform.Microsoft.MaskFilter(color=#a1d88b);
}
</style>
</head>
<body>
<p><img src="images/clover.png" alt="Клевер">
<img src="images/clover.png" alt="Клевер" class="mask"></p>
</body>
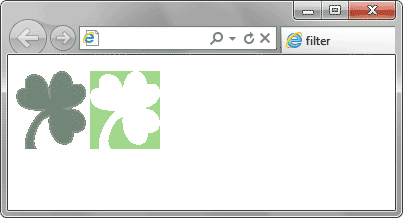
</html>Результат данного примера показан на рис. 1. Слева исходное изображение, а справа изображение с фильтром MaskFilter.

Рис. 1. Изображение с маской
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
