Фильтр Glow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет. |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | Ко всем элементам. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет свечение вокруг элементов. Если фильтр применяется к элементу, у которого не задан цвет фона и содержащему текст, то свечение появится вокруг букв. Для элементов, у которых задан цвет фона или изображений, свечение добавляется вокруг рамки.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Engrave(параметры)Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- color
- Цвет свечения.
Параметры внутри фильтра перечисляются через запятую в любом порядке.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.glow {
color: #fff;
filter: progid:DXImageTransform.Microsoft.Glow(color=blue, strength=6);
}
.shadow {
filter: progid:DXImageTransform.Microsoft.Glow(color=#cccccc, strength=6);
}
</style>
</head>
<body>
<p class="glow">Свечение вокруг текста.</p>
<p><img src="images/igels.png" alt="Ёжик" class="shadow"></p>
</body>
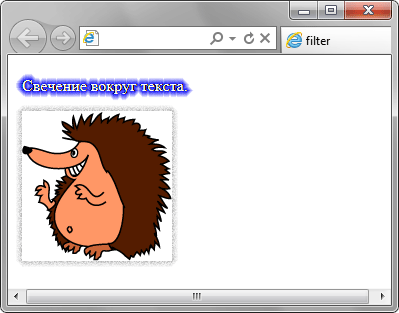
</html>Результат данного примера показан на рис. 1. Свечение добавляется к тексту и к изображению. Обратите внимание, что это приводит к появлению горизонтальной полосы прокрутки.

Рис. 1. Свечение вокруг текста и картинки
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
