Угол
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 2.0+ | 11.10 | 4.0+ | 3.6+ | 2.0+ | 2.0+ |
Описание
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки.
Синтаксис
Свойство: <угол>;Угол может задаваться в следующих единицах.
- В градусах. После значения пишется deg. Полный круг равен 360deg.
- В градах. Обозначается как grad. Полный круг равен 400grad,
- В радианах. Обозначается как rad. Полный круг равен 2π или примерно 6.2832rad.
- В поворотах. Обозначается как turn. Один круг равен одному повороту и пишется как 1turn.
Значения некоторых углов представлены в табл. 1.
 |
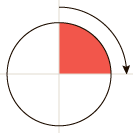
90deg = 100grad = 0.25turn ≈ 1.5708rad |
 |
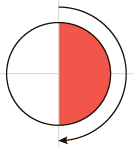
180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
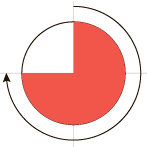
270deg = 300grad = 0.75turn ≈ 4.7124rad |
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
Пример
HTML5CSS3IE 9CrOpSa 5.1Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент под углом</title>
<style>
body {
background: #b3dced;
background: -moz-linear-gradient(-45deg, #b3dced 0%, #29b8e5 50%, #bce0ee 100%);
background: -webkit-linear-gradient(-45deg, #b3dced 0%,#29b8e5 50%,#bce0ee 100%);
background: -o-linear-gradient(-45deg, #b3dced 0%,#29b8e5 50%,#bce0ee 100%);
background: linear-gradient(-45deg, #b3dced 0%,#29b8e5 50%,#bce0ee 100%);
}
</style>
</head>
<body>
<p>Внимание, запрашиваемая страница не найдена!</p>
</body>
</html>