Фильтр Alpha
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет. |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | Ко всем элементам. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает прозрачность элемента с разными характеристиками.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Alpha(параметры)Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- finishOpacity
- Устанавливает значение прозрачности в конце градиента.
- finishX
- Задаёт горизонтальную позицию окончания градиента. Это целое число в процентах от ширины элемента. По умолчанию 0.
- finishY
- Задаёт вертикальную позицию окончания градиента. Это целое число в процентах от высоты элемента. По умолчанию 0.
- opacity
- Устанавливает значение прозрачности в начале градиента. 0 — полная прозрачность, 100 — непрозрачность элемента
- startX
- Задаёт горизонтальную начальную позицию градиента. Это целое число в процентах от ширины элемента. По умолчанию 0.
- startY
- Задаёт вертикальную начальную позицию градиента. Это целое число в процентах от высоты элемента. По умолчанию 0.
- style
- Стиль прозрачности. 0 — прозрачность применяется ко всему элементу. 1 — линейный градиент; начальная прозрачность указывается параметром opacity, конечная через finishOpacity, от начальной точки startX, startY к конечной точке finishX, finishY. 2 — радиальный градиент от центра к краю элемента. 3 — прямоугольный градиент, начинается с края элемента и идёт к его центру.
Параметры внутри фильтра перечисляются через запятую в любом порядке.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
img.semi {
/* Прозрачность 50% */
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50);
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Обычный ёжик">
<img src="images/igels.png"
alt="Полупрозрачный ёжик" class="semi"></p>
</body>
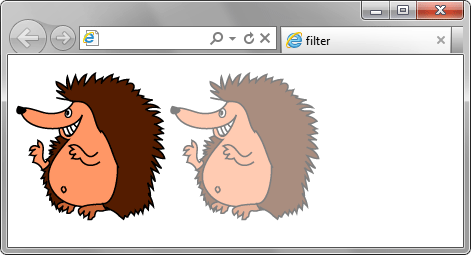
</html>Результат данного примера показан на рис. 1.

Рис. 1. Прозрачность всего изображения
Пример 2
HTML5CSS 2.1IE 9Cr 15Op 11Sa 5Fx 8
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
img.semi {
/* Градиентная прозрачность */
filter:
progid:DXImageTransform.Microsoft.Alpha(opacity=0, finishOpacity=100, style=3);
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Обычный ёжик">
<img src="images/igels.png"
alt="Полупрозрачный ёжик" class="semi"></p>
</body>
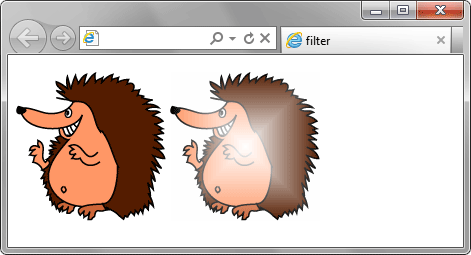
</html>Результат данного примера показан на рис. 2.

Рис. 2. Градиентная прозрачность
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
