Фильтр Light
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет. |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | Ко всем элементам. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет на элементе эффект освещения словно от источника света.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Light(параметры)Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
Методы
Напрямую, через CSS и параметры этим фильтром управлять нельзя, изменение вида эффекта происходит с помощью методов JavaScript.
- addAmbient
- Добавляет рассеянный свет.
- addCone
- Добавляет конус света.
- addPoint
- Добавляет точечный источник света, излучающий свет во всех направлениях.
- changeColor
- Изменяет цвет освещения.
- changeStrength
Изменяет интенсивность света.- clear
- Удаляет все источники света.
- moveLight
- Перемещает фокус для конуса света или точечного источника.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.light {
filter: progid:DXImageTransform.Microsoft.Light();
}
</style>
<script>
window.onload = function() {
igels.filters[0].addPoint(50, 50, 140, 255, 0, 0, 100);
}
</script>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик">
<img src="images/igels.png" alt="Ёжик" class="light" id="igels"></p>
</body>
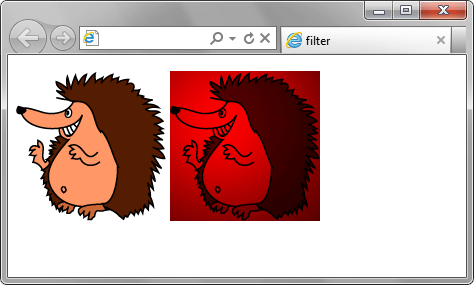
</html>Результат данного примера показан на рис. 1. К рисунку справа добавляется точечный источник освещения красного цвета.

Рис. 1. Источник света над картинкой
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
