Классы
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 3.0 | 7.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега.
Синтаксис
E.Имя_класса { Описание правил стиля }
.Имя_класса { Описание правил стиля }
Здесь E — обозначает любой тег. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определенным классом, к тегу добавляется атрибут class.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
p { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
p.cite { /* Абзац с классом cite */
color: navy; /* Синий цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p class="cite">Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
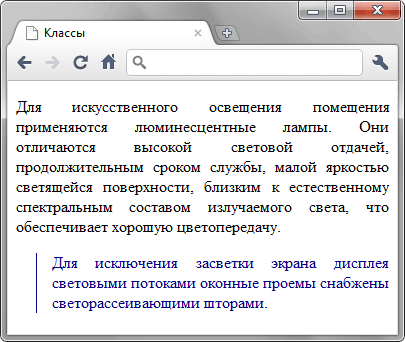
</html>Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного с помощью класса
Браузеры
В Internet Explorer до версии 7.0 классы не работают, если их имена начинаются с дефиса (-) или символа подчеркивания (_).
