Фильтр Chroma
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет. |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | Ко всем элементам. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает область заданного цвета прозрачной.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Chroma(параметры)Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- color
- Значение цвета, который должен быть прозрачным.
Параметры внутри фильтра перечисляются через запятую в любом порядке.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
body {
background: #a9dc93 /* Цвет фона */
}
img {
/* Задаём цвет #541c00 прозрачным */
filter: progid:DXImageTransform.Microsoft.Chroma(color=#541c00);
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик"></p>
</body>
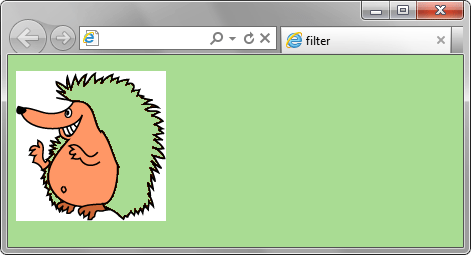
</html>Результат данного примера показан на рис. 1.

Рис. 1. Прозрачные участки в изображении
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
