Свойства списков
С помощью CSS можно создать маркированные и нумерованные списки, а также использовать в качестве маркера подходящее изображение.
В табл. 1 перечислены свойства элементов, предназначенных для создания и изменения списков.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha none |
Вид маркера. Первые три используются для создания маркированного списка, а остальные — для нумерованного. | LI {list-style-type: circle}
LI {list-style-type: upper-alpha} |
| list-style-image | none
URL |
Устанавливает символом маркера любую картинку. | LI {list-style-image: url(check.gif)} |
| list-style-position | outside inside |
Выбор положения маркера относительно блока строк текста. | LI {list-style-position: inside} |
| list-style | Универсальное свойство, включает одновременно все вышеперечисленные свойства. |
Поскольку тег <li> наследует стилевые свойства тега <ol> или <ul>, который выступает в качестве его родителя, то можно устанавливать стиль как для селектора UL, так и для селектора LI. Так, в примере 1 используется селектор UL, для него и задаются стилевые параметры.
Пример 1. Создание маркированного списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Списки</title>
<style type="text/css">
UL {
list-style-type: square; /* Маркеры в виде квадрата */
list-style-position: outside; /* Маркеры размещаются за пределами текстового блока */
color: navy; /* Цвет текста списка */
}
</style>
</head>
<body>
<ul>
<li>Заголовок должен быть короче трех строк.</li>
<li>При названии разделов используйте уже устоявшиеся термины, такие
как гостевая книга, чат, ссылка, главная страница и другие.</li>
<li>Перед использованием специального термина или слова, решите,
будет ли оно понятно читателю.</li>
</ul>
</body>
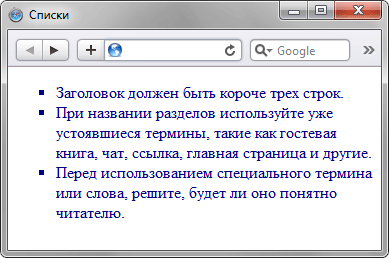
</html>Результат данного примера показан на рис. 1. Используются квадратные маркеры и их внешнее размещение относительно текста.

Рис. 1. Вид списка, измененого с помощью стилей
Чтобы установить свое собственное изображение в качестве маркера применяется свойство list-style-image, как показано в примере 2.
Пример 2. Использование изображений в качестве маркера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Списки</title>
<style type="text/css">
LI {
list-style-image: url(images/check.png); /* Путь к файлу с маркером */
}
</style>
</head>
<body>
<ul>
<li>Заголовок должен быть короче трех строк.</li>
<li>При названии разделов используйте уже устоявшиеся термины, такие
как гостевая книга, чат, ссылка, главная страница и другие.</li>
<li>Перед использованием специального термина или слова, решите,
будет ли оно понятно читателю.</li>
</ul>
</body>
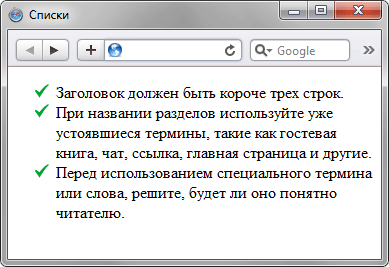
</html>Результат данного примера показан на рис. 2. В качестве маркеров используется маленькая картинка.

Рис. 2. Изображения в качестве маркеров
Некоторые примеры создания различных списков приведен в табл. 2.
| Код HTML | Пример |
|---|---|
| <li style="list-style: disc"> | Что следует учитывать при тестировании сайта:
|
| <li style="list-style: circle"> | Что следует учитывать при тестировании сайта:
|
| <li style="list-style: square"> | Что следует учитывать при тестировании сайта:
|
| <li style="list-style: decimal"> |
Нумерованный список с арабскими цифрами:
|
| <li style="list-style: lower-roman"> |
Нумерованный список со строчными римскими цифрами:
|
| <li style="list-style: upper-roman"> |
Нумерованный список с заглавными римскими цифрами:
|
| <li style="list-style: lower-alpha"> |
Нумерованный список со строчными буквами латинского алфавита:
|
| <li style="list-style: upper-alpha"> |
Нумерованный список с заглавными буквами латинского алфавита:
|
