Список с русскими буквами
В CSS нумерованный список может быть с латинскими и греческими буквами. А вот русских букв для списка нет. Нам это обещают в CSS3, но когда в реальности браузеры начнут поддерживать эту возможность никому не известно. Так что не станем пассивно ждать этого момента, и с помощью возможностей CSS3 добавим русские буквы в наш список прямо сейчас.
Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 1).
Пример 1
<ol class="cyrilic">
<li>Один</li>
<li>Два</li>
<li>Три</li>
</ol>В данном случае нет разницы, какой тег использовать — <ul> или <ol>, мы в любом случае убираем начальную нумерацию, чтобы она не накладывалась на нашу. Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 2).
Пример 2
.cyrilic li:nth-child(1)::before { content: 'а)'; }
.cyrilic li:nth-child(2)::before { content: 'б)'; }
.cyrilic li:nth-child(3)::before { content: 'в)'; }В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 3).
Пример 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: 'а)'; }
.cyrilic li:nth-child(2)::before { content: 'б)'; }
.cyrilic li:nth-child(3)::before { content: 'в)'; }
.cyrilic li:nth-child(4)::before { content: 'г)'; }
.cyrilic li:nth-child(5)::before { content: 'д)'; }
.cyrilic li:nth-child(6)::before { content: 'е)'; }
.cyrilic li:nth-child(7)::before { content: 'ё)'; }
.cyrilic li:nth-child(8)::before { content: 'ж)'; }
.cyrilic li:nth-child(9)::before { content: 'з)'; }
.cyrilic li:nth-child(10)::before { content: 'и)'; }
</style>
</head>
<body>
<ol class="cyrilic">
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
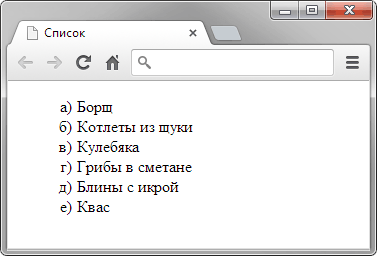
</html>Результат данного примера показан на рис. 1.

Рис. 1. Русские буквы в списке
Преимущества
Плюсов у данного метода добавления нумерации гора и маленькая тележка.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно сделать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
Поддержка браузеров
Мы имеем дело с CSS3, поэтому старые браузеры вроде IE8 отпадают сразу. Internet Explorer 9 уже в полной мере всё поддерживает, что касается остальных браузеров, то никаких проблем не возникает, даже в iPhone и Android.
