Как сделать, чтобы фон повторялся только по вертикали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить фоновую картинку на веб-страницу, чтобы она повторялась только по вертикали.
Решение
Используйте свойство background со значением repeat-y для селектора body.
Описание
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
Предварительно следует подготовить фоновый рисунок, который должен удовлетворять ряду условий:
- занимать по высоте не меньше 20–30 пикселов;
- при стыковке с аналогичным фрагментом изображения по вертикали не должно быть видимых стыков.
Поясним про высоту фоновой картинки. Если сделать изображение слишком узким (2–3 пиксела), то при отображении фона эффект его появления будет заметен невооруженным глазом. Увеличение высоты позволяет замостить фон элемента быстро и неприметно.
В качестве образца фона возьмем узор, показанный на рис. 1.

Рис. 1. Фоновая картинка
За повторение фона отвечает стилевое свойство background-repeat, его значение repeat-y как раз и обеспечивает нужное нам повторение по вертикали. Аналогично можно воспользоваться универсальным свойством background, которое одновременно задаёт путь к графическому файлу, повторение фона, а также его расположение относительно элемента (пример 1).
Пример 1. Повторение фона
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Повторение фона по вертикали</title>
<style>
body {
padding-left: 100px; /* Поле слева */
background:
url(images/pattern-left.png) repeat-y; /* Путь к графическому файлу и
повторение фона по вертикали */
}
</style>
</head>
<body>
<p>Человек должен уметь иногда посмеяться над собой, иначе
он сойдёт с ума. Об этом, к сожалению, знают немногие,
поэтому в мире так много сумасшедших.</p>
<p>Рафаэль Сабатини</p>
</body>
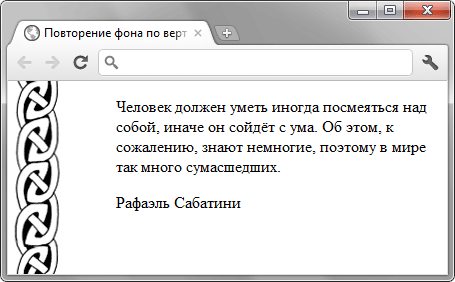
</html>Результат данного примера показан на рис. 2.

Рис. 2. Вид фона, повторяющегося по вертикали
В данном примере фон задаётся на веб-странице за счёт добавления свойства background к селектору body, при этом повторение фона по вертикали обеспечивается его значением repeat-y. По умолчанию фон всегда начинается с левого верхнего угла, поэтому в нашем случае положение фона явно не указывалось.
