Новые варианты повторения фоновой картинки в CSS3
Оригинал: sitepoint.com/css3-background-repeat-space-round
Перевод: Влад Мержевич
В CSS 2.1 свойство background-repeat имеет четыре значения: no-repeat, repeat, repeat-x и repeat-y. Хотя они, безусловно, полезны, но не позволяют полностью управлять процессом повторения и картинки будут обрезаны, если они не помещаются в контейнер точное число раз.
CSS3 вводит два новых варианта: space и round.
background-repeat: space
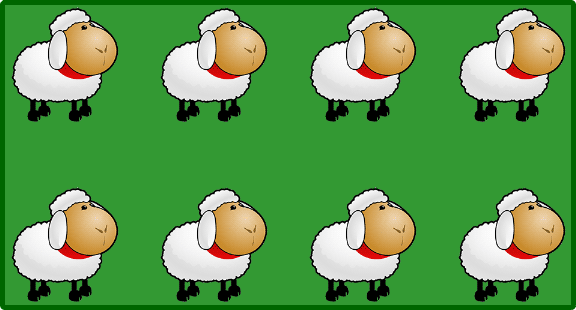
Вариант space будет повторять картинки по горизонтали и вертикали без обрезания или изменения размера изображения:
background-repeat: space;
background-repeat: round
Вариант round будет повторять картинки по горизонтали и вертикали без обрезания, но изображение может быть изменено:
background-repeat: round;
Предположим, у нас есть фоновое изображение шириной 100px (фактический размер или изменённый с помощью свойства background-size). Оно располагается в элементе шириной 520px по горизонтали, тогда:
round(520 / 100) = round(5.2) = 5
Браузер будет показывать пять изображений, но задаст ширину картинка как 104px (520px/5). Изображение сделано шире, чтобы вписываться в контейнер.
Различные повторения по ширине и высоте
background-repeat может содержать два значения для изменения горизонтального и вертикального повторения:
background-repeat: round space; /* ширина меняется, высота нет */
background-repeat: space round; /* ширина исходная, высота меняется */
background-repeat: space no-repeat; /* повторять только по горизонтали */Изменение позиции фона
Повторения через space или round будут работать, как вы предполагаете, только когда background-position задано как 0 0. Вы можете свободно менять его, размеры изображений и расстояние между ними останутся теми же, но соответственно сместится левый верхний угол.
Работа в браузерах
Два браузера поддерживают свойства с round и space. Угадайте, какие? Ошибаетесь: это IE9 и Opera. На момент написания статьи, эти значения не реализованы в Firefox, Chrome или Safari. Но всё хуже.
- Когда Firefox сталкивается с round или space он заменяет значение на repeat.
- Когда Chrome или Safari сталкивается с round или space он заменяет их на no-repeat. Кроме того, браузеры на Webkit, по всей видимости, понимают свойства, но не отображают их корректно.
Здорово. Спасибо, ребята.
Единственный способ добиться какого-то единства, это заставить Firefox отображать как Webkit.
#element {
background-repeat: no-repeat;
background-repeat: space;
}Итак.
- IE9 и Опера будут правильно повторять картинки по горизонтали и вертикали без обрезания или масштабирования изображения.
- Firefox не понимает space, подставляет вместо него значение no-repeat и отображает единственную картинку.
- Chrome и Safari понимают space, но ошибочно показывают единственную, без повторения картинку.
Неприятно. Будет лучше подождать несколько месяцев, пока Mozilla и Webkit включит полную поддержку background-repeat.
