Обрезаем длинную стро...
Несмотря на то, что мониторы больших диагоналей становятся всё доступнее, а их разрешение постоянно растёт, иногда возникает задача в ограниченном пространстве уместить много текста. Например, это может понадобиться для мобильной версии сайта или для интерфейса, в котором важно число строк. В подобных случаях имеет смысл обрезать длинные строки текста, оставив только начало предложения. Так мы приведём интерфейс к компактному виду и сократим объём выводимой информации. Само обрезание строк можно делать на стороне сервера с помощью того же PHP, но через CSS это проще, к тому же всегда можно показать текст целиком, например, при наведении на него курсора мыши. Далее рассмотрим методы, как текст порезать воображаемыми ножницами.
На деле всё сводится к использованию свойства overflow со значением hidden. Различия лишь кроются в разном отображении нашего текста.
Используем overflow
Чтобы свойство overflow показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space со значением nowrap. Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.size {
white-space: nowrap; /* Отменяем перенос текста */
overflow: hidden; /* Обрезаем содержимое */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля */
}
</style>
</head>
<body>
<p class="size">Внутридискретное арпеджио трансформирует полиряд,
это и есть одномоментная вертикаль в сверхмногоголосной
полифонической ткани.</p>
</body>
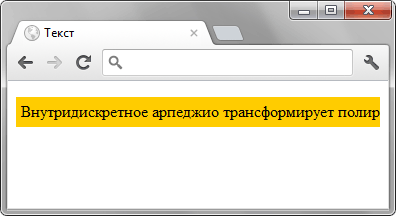
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
Добавляем градиент к тексту
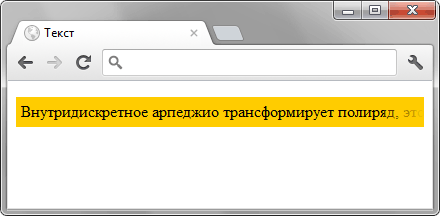
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.

Рис. 2. Текст с градиентом
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width, также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5CSS3IE 8IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.size {
white-space: nowrap; /* Отменяем перенос текста */
overflow: hidden; /* Обрезаем содержимое */
padding: 5px; /* Поля */
background: #fc0; /* Цвет фона */
position: relative; /* Относительное позиционирование */
}
.size::after {
content: ''; /* Выводим элемент */
position: absolute; /* Абсолютное позиционирование */
right: 0; top: 0; /* Положение элемента */
width: 40px; /* Ширина градиента*/
height: 100%; /* Высота родителя */
/* Градиент */
background: -moz-linear-gradient(left, rgba(255,204,0, 0.2), #fc0 100%);
background: -webkit-linear-gradient(left, rgba(255,204,0, 0.2), #fc0 100%);
background: -o-linear-gradient(left, rgba(255,204,0, 0.2), #fc0 100%);
background: -ms-linear-gradient(left, rgba(255,204,0, 0.2), #fc0 100%);
background: linear-gradient(to right, rgba(255,204,0, 0.2), #fc0 100%);
}
</style>
</head>
<body>
<p class="size">Внутридискретное арпеджио трансформирует полиряд,
это и есть одномоментная вертикаль в сверхмногоголосной
полифонической ткани.</p>
</body>
</html>Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow. Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
В примере 3 показано применение свойства text-overflow со значением ellipsis, которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.size {
white-space: nowrap; /* Отменяем перенос текста */
overflow: hidden; /* Обрезаем содержимое */
padding: 5px; /* Поля */
text-overflow: ellipsis; /* Многоточие */
}
.size:hover {
background: #f0f0f0; /* Цвет фона */
white-space: normal; /* Обычный перенос текста */
}
</style>
</head>
<body>
<div class="size">Бессознательное вызывает контраст, это обозначено
Ли Россом как фундаментальная ошибка атрибуции, которая
прослеживается во многих экспериментах.</div>
</body>
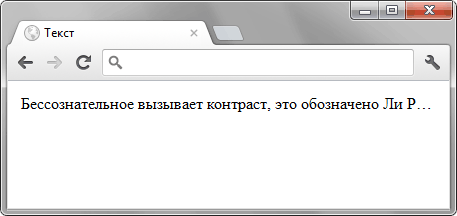
</html>Результат данного примера показан на рис. 3.

Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
