Стильные чекбоксы не для всех
Флажком, или на жаргоне разработчиков чекбоксом, называется элемент <input type="checkbox”>, который создает поле для проставления галочки. Это поле имеет два состояния — отмечена галочка или нет — и во всех браузерах выглядит практически идентично, поскольку чекбоксы зависят от операционной системы. По этой причине стилизовать этот элемент довольно трудно, например, фоновый рисунок отображается только в браузерах IE и Opera. При этом результат выглядит настолько нелепо, что добавлять какие-либо стили отпадает всякое желание. Имитировать работу чекбокса можно конечно с помощью скриптов, используя стандартный элемент вроде <span>, его как раз стилями легко превратить во что угодно. Однако не будем искать простых путей и сделаем все красиво через CSS 3, пусть это даже работает только в Safari и Chrome.
Для начала мне понадобится два рисунка чекбокса в разных состояниях. Для быстрой загрузки их желательно объединить в один, как показано на рис. 1.
![]()
Рис. 1. Вид будущего чекбокса
Верхнее изображение будет использоваться для флажков без галочки, а нижнее — с галочкой. Простое добавление фонового рисунка через свойство background, как отмечалось выше, ничего не даст. Необходимо отключить чекбокс, оставив при этом его функциональность. Это делается свойством CSS 3 appearance, которое, как вы уже догадались, не поддерживается пока ни одним браузером. Зато есть не входящие в спецификацию CSS -webkit-appearance и -moz-appearance, эти свойства, соответственно, работают в Safari (Chrome) и Firefox.
Свойство appearance изменяет внешний вид элемента интерфейса, при сохранении его функции. Если задать значение none, то чекбокс пропадет, но по нему, тем не менее, можно щелкать и состояние чекбокса будет меняться. Чтобы отследить это состояние я воспользуюсь псевдоклассом :checked. Изменив также курсор мыши при наведении на чекбокс, в итоге получил следующий код (пример 1).
Пример 1. Изменение вида чекбокса
HTML5CSS 2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Чекбокс в виде переключателя</title>
<style type="text/css">
input[type="checkbox"] {
background: url(images/switch.png); /* Переключатель выключен */
height: 26px; /* Высота картинки */
width: 32px; /* Ширина картинки */
-webkit-appearance: none; /* Прячем чекбокс */
cursor: pointer; /* Курсор в виде руки */
}
input[type="checkbox"]:checked {
background-position: 0 -26px; /* Переключатель включен */
}
</style>
</head>
<body>
<p>Щелкните по переключателю</p>
<p><input type="checkbox" name="c1" /></p>
<p><input type="checkbox" name="c2" checked="checked" /></p>
<p><input type="checkbox" name="c3" /></p>
</body>
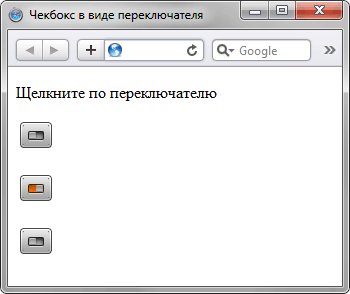
</html>Полюбоваться на результат можно на рис. 2.

Рис. 2. Вид чекбоксов в Safari
Firefox
Несмотря на схожую функциональность с -webkit-appearance, свойство -moz-appearance работает с ошибками и при значении none сохраняет вид чекбокса (рис. 3).
![]()
Рис. 3. Чекбоксы в браузере Firefox
Стиль в примере 1, хотя и работает только в Safari и Chrome, так или иначе, проявляется и в других браузерах. Поэтому желательно закрыть стиль от всех браузеров, кроме нужных. Для этого используется такой хак.
@media screen and (-webkit-min-device-pixel-ratio: 0) {
Стиль для Safari, Chrome
}Окончательный код показан в примере 2. Браузеры Opera, IE, Firefox демонстрируют исходный вид чекбоксов, а Safari и Chrome с картинками.
Пример 2. Изменение вида чекбокса для Safari и Chrome
HTML5CSS 2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Чекбокс в виде переключателя</title>
<style type="text/css">
@media screen and (-webkit-min-device-pixel-ratio: 0) {
input[type="checkbox"] {
background: url(images/switch.png);
height: 26px; width: 32px; cursor: pointer;
-webkit-appearance: none;
}
input[type="checkbox"]:checked {
background-position: 0 -26px;
}
}
</style>
</head>
<body>
<p>Щелкните по переключателю</p>
<p><input type="checkbox" name="c1" /></p>
<p><input type="checkbox" name="c2" checked="checked" /></p>
<p><input type="checkbox" name="c3" /></p>
</body>
</html>