градиент
Эквалайзер
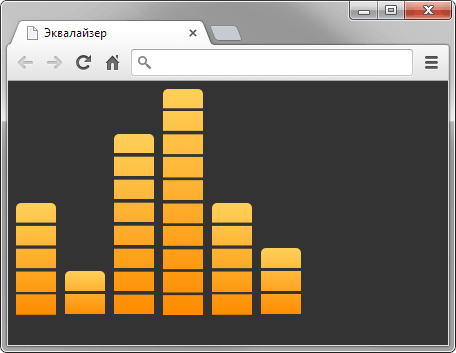
Сделайте страницу, как показано на рис. 1. Ориентируйтесь на последние версии браузеров, использовать стилевые префиксы не обязательно.

Рис. 1
Индикатор прогресса
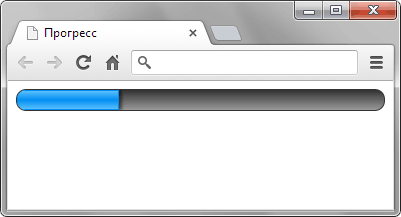
Сделайте индикатор прогресса, как показано на рис. 1. Ширина самого элемента 100%, высота 20px. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах.

Рис. 1
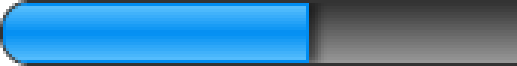
Для наглядности увеличенный фрагмент индикатора показан на рис. 2. Обратите внимание на градиенты, рамки и небольшую тень справа.

Рис. 2
Ссылка как кнопка
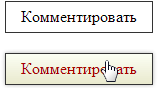
Сделайте ссылку, которая при наведении на неё курсора мыши меняла свой вид, как показано на рис. 1.

Рис. 1
Шаги
Сделайте указатель шагов показанный ниже на рисунке. Шаги должны корректно отображаться в браузерах Opera 12+, Firefox 6+, Chrome 12+. Для IE достаточно сделать горизонтальные прямоугольники без стрелок и градиентов. Все элементы должны отображаться правильно независимо от выбранного текущего шага.

Блок с градиентом
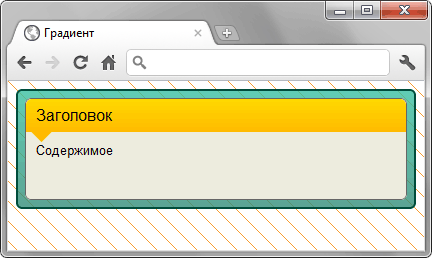
Сделайте блок, показанный на рис. 1. Блок содержит полупрозрачную градиентную рамку с градиентным фоном под заголовком и небольшим указателем. Фон на странице приведён лишь для наглядности эффекта полупрозрачности, вы можете указать любую свою картинку. Минимальная высота блока составляет 100px.

Рис. 1
Нумерация
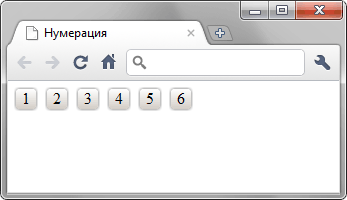
Создайте страницу на HTML5 реализующую нумерацию, представленную на рис. 1. Страница должна корректно смотреться в последних версиях Chrome, Safari и Firefox.

Рис. 1
Градиентные кнопки в Safari
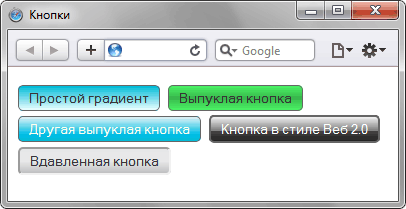
Напишите для браузеров Firefox, Safari и Chrome стиль, реализующий кнопки, представленные на рисунке. Запрещено использовать любые изображения. Допустимо, что результат может немного различаться в браузерах.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
