тень
Индикатор прогресса
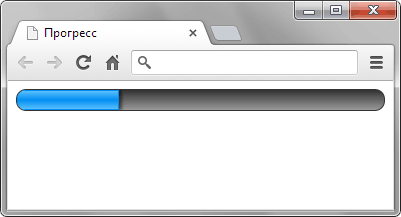
Сделайте индикатор прогресса, как показано на рис. 1. Ширина самого элемента 100%, высота 20px. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах.

Рис. 1
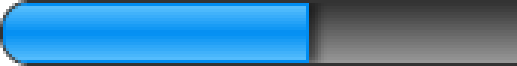
Для наглядности увеличенный фрагмент индикатора показан на рис. 2. Обратите внимание на градиенты, рамки и небольшую тень справа.

Рис. 2
Хостинг
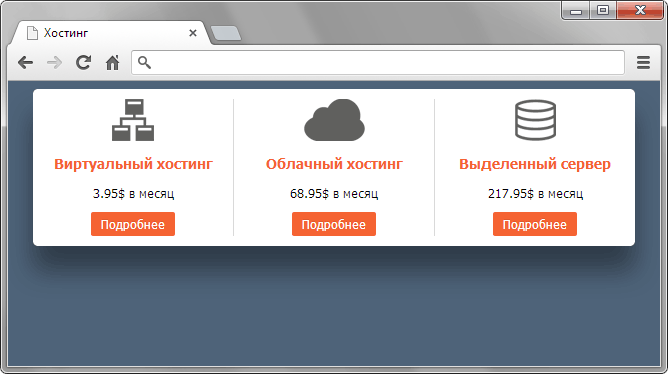
Создайте страницу, показанную на рис. 1. Ширина блока фиксирована. Постарайтесь обойтись одним изображением, добавляя его как фоновый рисунок.

Рис. 1
Ссылка как кнопка
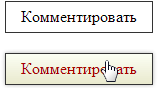
Сделайте ссылку, которая при наведении на неё курсора мыши меняла свой вид, как показано на рис. 1.

Рис. 1
Андроид в тени
Выведите изображение так, чтоб вокруг него была тень, как показано на рис. 1.

Рис. 1
Ниспадающее меню
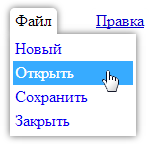
Сделайте ниспадающее меню, показанное на рисунках.
![]()
Рис. 1. Исходный вид меню

Рис. 2. Вид меню при наведении на первый пункт

Рис. 3. Вид меню при наведении на второй пункт
Прогноз погоды
Сверстайте показанный на рис. 1 макет. Ширина колонок фиксирована и не зависит от размеров окна браузера.

Рис. 1
Картинка с тенью
Создайте блок с тенью фиксированного размера, в котором отображается картинка (рис. 1). Код должен корректно работать во всех современных браузерах.

Рис. 1. Картинка с тенью
Значки для листания фотографий
Добавьте круглые значки поверх фотографии размером 600х380 пикселов, как показано на рис. 1. Значки должны располагаться по центру на расстоянии 16px от нижнего края. При наведении на значок курсор мыши превращается в «руку».

Рис. 1. Фотография со значками для листания
Блок с тенью
Сделайте блок, показанный на рис. 1. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.

Рис. 1
Создание меню с тенью
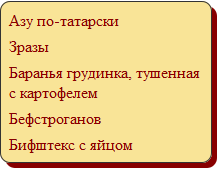
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов <ul>, <li> и с соблюдением ряда условий.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
