Нумерация
Создайте страницу на HTML5 реализующую нумерацию, представленную на рис. 1. Страница должна корректно смотреться в последних версиях Chrome, Safari и Firefox.

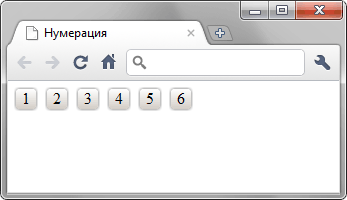
Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Нумерация</title>
<style>
ol.page {
list-style: none;
margin: 0; padding: 0;
}
.page li {
box-shadow: 0 0 4px #666;
-moz-box-shadow: 0 0 4px #666;
-webkit-box-shadow: 0 0 4px #666;
border-radius: 3px;
background: -moz-linear-gradient(#fff, #d3cdc6);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#d3cdc6));
background: linear-gradient(#fff, #d3cdc6);
width: 20px;
text-align: center;
display: inline-block;
margin-right: 12px;
}
</style>
</head>
<body>
<ol class="page">
<li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li>
</ol>
</body>
</html>