таблицы
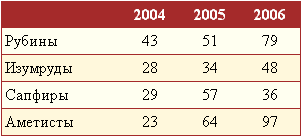
Таблица с зеброй
Измените стиль для таблицы, чтобы она получилась, как показано на рис. 1. Вносить изменения в код таблицы нельзя, всё оформление должно делаться только через стили.

Рис. 1. Таблица с зеброй
Ширина таблицы
Измените приведенный код так, чтобы длинное слово внутри ячейки не изменяло заданную ширину таблицы. Разрешается использовать HTML или CSS с сохранением валидности.
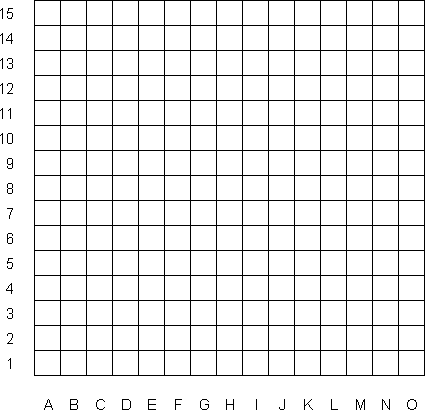
Поле для игры в гомоку
Создайте таблицу, представленную на рис. 1. Постарайтесь не вводить дополнительные классы для ячеек.

Рис. 1. Поле для игры в гомоку
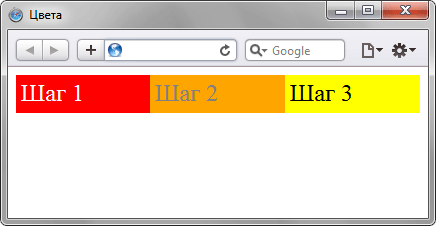
Цветные колонки в таблице
Создайте таблицу представленную на рис. 1.

Рис. 1
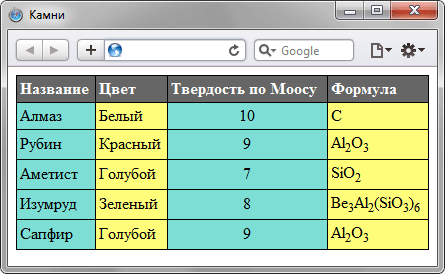
Цвет и фон в таблице
Создайте таблицу, показанную на рисунке, задав цвета через стили. Ширина таблицы составляет 100%.

Исправление ошибок
Исправьте ошибки в приведенном коде.
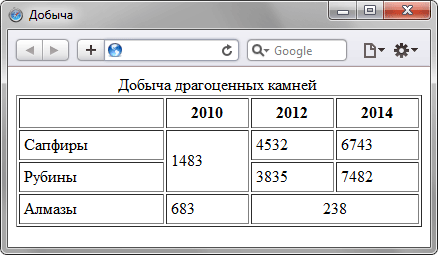
Объединение ячеек таблицы
Создайте таблицу приведенную на рисунке.

Создание таблицы
Постройте таблицу шириной 600 пикселов с двумя колонками, левая колонка занимает ширину 150 пикселов. Содержимое колонок должно выравниваться по верхнему краю, а сама таблица располагается по центру веб-страницы.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
