формы
Форма регистрации
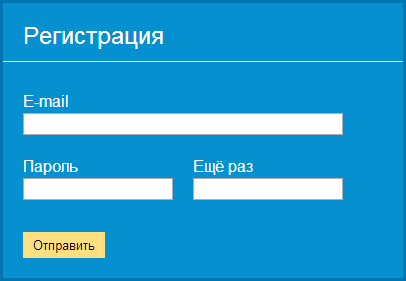
Сверстайте форму регистрации, показанную на рис. 1. Ширина формы и её полей фиксирована.

Рис. 1
Электронный сомелье
Сверстайте форму из PSD-файла для ввода коктейля.
Автор описания и дизайна — Александр Шпак.
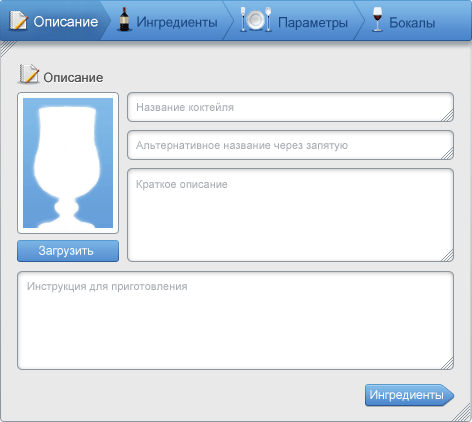
Пошаговая форма
Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле.
Автор дизайна Артём Боровиков.

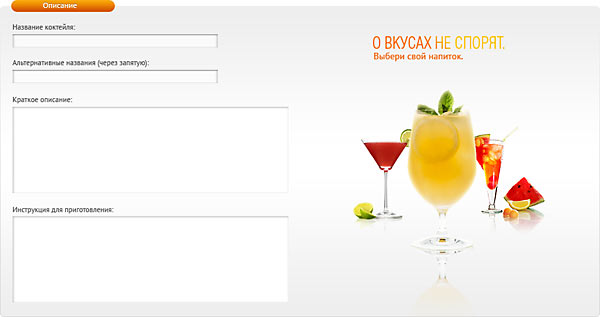
Форма для коктейлей
Сверстайте форму из PSD-файла для ввода коктейля.
Автор дизайна Verder (Александр) — http://freeway-design.ru

Граница вокруг формы
Создайте форму на HTML5, показанную на рис. 1.

Рис. 1
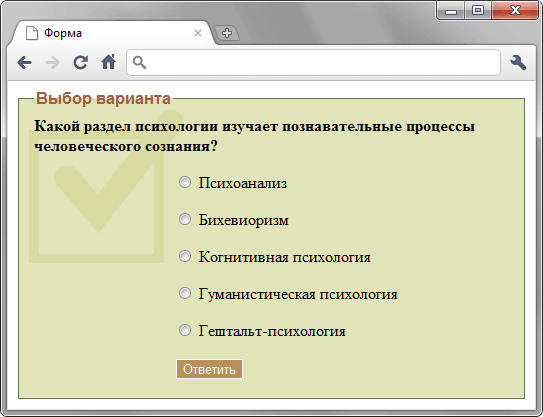
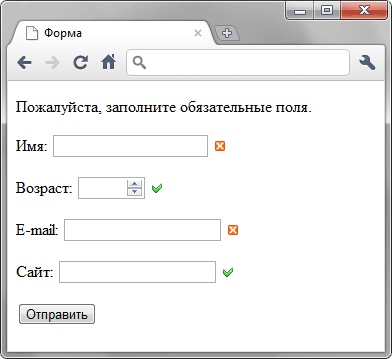
Обязательные поля формы
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рис. 1. Вид формы
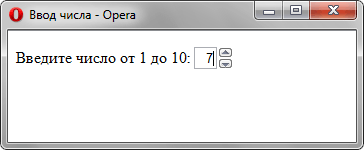
Поле для ввода чисел
Сделайте в браузере Opera ввод чисел, как показано на рис. 1.

Рис. 1. Поле для ввода числа
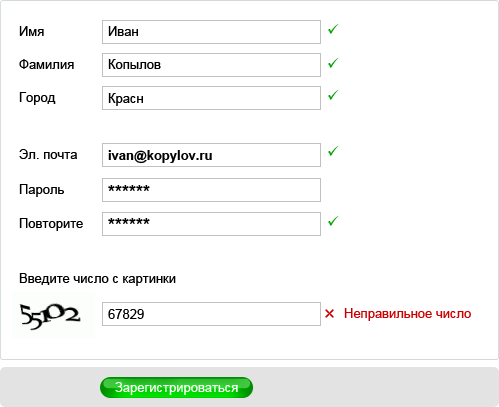
Форма регистрации
Создайте без использования таблиц форму регистрации, представленную на рис. 1. Ширина обрамляющей рамки и серого поля внизу с кнопкой «Зарегистрироваться» резиновая, и меняется в зависимости от ширины окна браузера. Форма должна корректно работать в IE7, IE8, IE9, Firefox 3, Safari 5, Opera 10, Opera 11, Chrome 6 и старше.

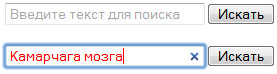
Поле для поиска
Создайте поисковое поле для браузеров Chrome и Safari как показано на рисунке ниже.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
