CSS3
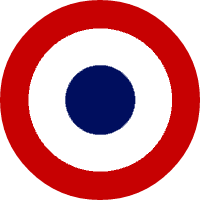
Знак французских ВВС
Придумайте четыре способа создания фигуры, показанной на рис. 1, с помощью CSS, без дополнительных изображений и символов.

Рис. 1
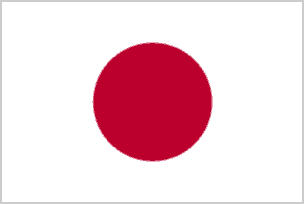
Флаг Японии
Сделайте страницу с изображением флага Японии, как показано на рис. 1. Размер 300х200 пикселов, диаметр круга 120 пикселов. Любые картинки применять запрещено, всё надо сделать с помощью CSS. Страница должна корректно отображаться во всех современных браузерах.

Рис. 1. Флаг Японии
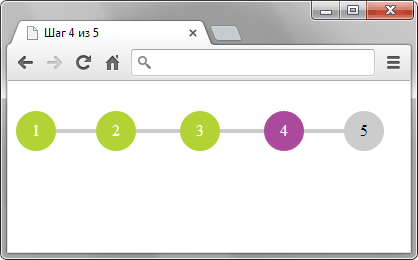
Шаг 4
Сделайте страницу, как показано на рис. 1. Все размеры заданы в пикселах и не меняются при расширении окна браузера. Отображаться страница должна правильно во всех современных браузерах.

Рис. 1
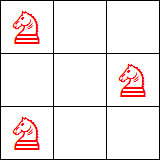
Ход конём
Сделайте таблицу 3х3 с фиксированной шириной и высотой ячеек. При щелчке по любой ячейке в ней выводится изображение коня (рис. 1). Повторный щелчок по ячейке убирает в ней коня. Код должен работать во всех современных браузерах.

Рис. 1
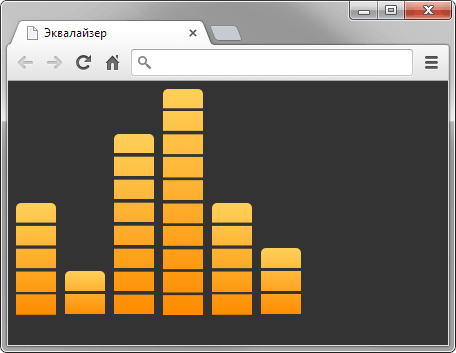
Эквалайзер
Сделайте страницу, как показано на рис. 1. Ориентируйтесь на последние версии браузеров, использовать стилевые префиксы не обязательно.

Рис. 1
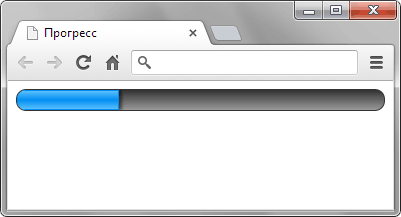
Индикатор прогресса
Сделайте индикатор прогресса, как показано на рис. 1. Ширина самого элемента 100%, высота 20px. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах.

Рис. 1
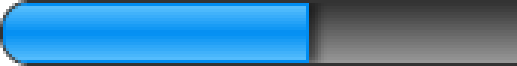
Для наглядности увеличенный фрагмент индикатора показан на рис. 2. Обратите внимание на градиенты, рамки и небольшую тень справа.

Рис. 2
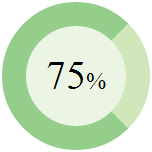
Круговая диаграмма
Сделайте круговую диаграмма, показанную на рис. 1. Как либо меняться или управляться через JavaScript она не должна, нужен только внешний вид.

Рис. 1
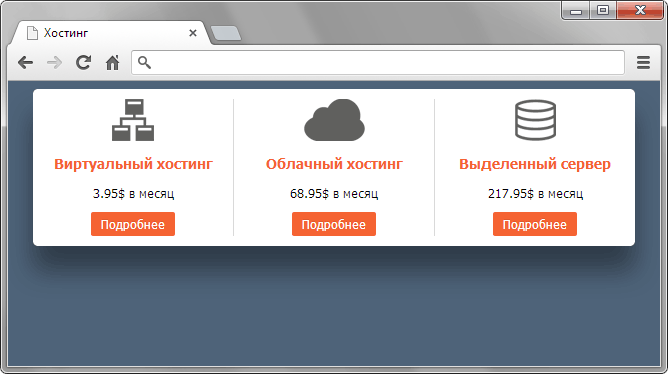
Хостинг
Создайте страницу, показанную на рис. 1. Ширина блока фиксирована. Постарайтесь обойтись одним изображением, добавляя его как фоновый рисунок.

Рис. 1
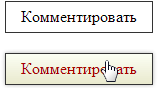
Ссылка как кнопка
Сделайте ссылку, которая при наведении на неё курсора мыши меняла свой вид, как показано на рис. 1.

Рис. 1
Андроид в тени
Выведите изображение так, чтоб вокруг него была тень, как показано на рис. 1.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
