трансформация
Рамка с поворотом
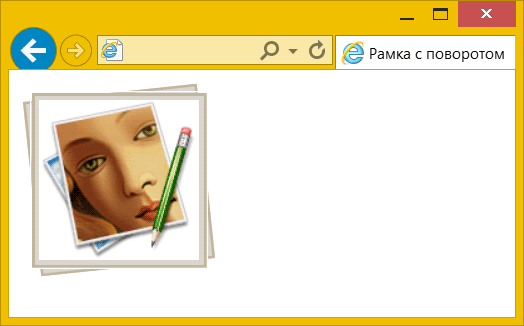
Сделайте страницу, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.

Рис. 1
Обратная связь
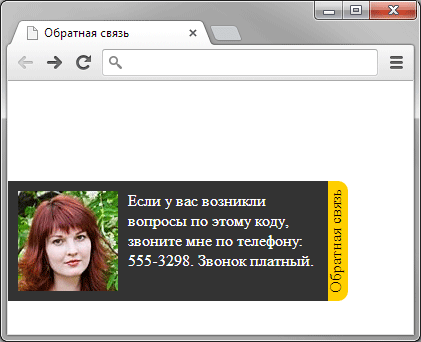
Сделайте блок с фиксированным положением, который не будет изменять свою позицию при прокрутке страницы. Изначально блок практически полностью скрыт, но при наведении на него курсора мыши он плавно выезжает вправо (рис. 1). Если курсор убрать, то блок плавно возвращается в исходное положение.

Рис. 1. Положение блока при наведении на него курсора
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
