Эквалайзер
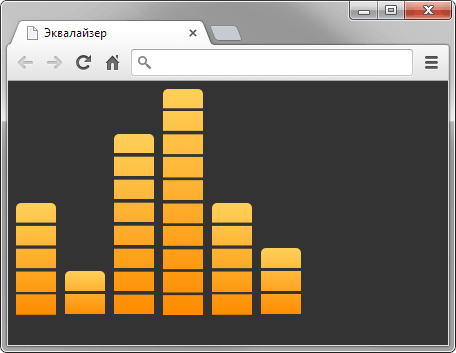
Сделайте страницу, как показано на рис. 1. Ориентируйтесь на последние версии браузеров, использовать стилевые префиксы не обязательно.

Рис. 1
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Эквалайзер</title>
<style>
body { background: #333; }
div {
background: repeating-linear-gradient(to bottom, transparent,
transparent 20px, #333 20px, #333 23px),
linear-gradient(to bottom, #ffd059, #ff8c00);
width: 40px;
display: inline-block;
margin-right: 5px;
border-radius: 5px 5px 0 0;
vertical-align: bottom;
}
.e1 { height: 113px; }
.e2 { height: 45px; }
.e3 { height: 182px; }
.e4 { height: 227px; }
.e5 { height: 113px; }
.e6 { height: 68px; }
</style>
</head>
<body>
<div class="e1"></div>
<div class="e2"></div>
<div class="e3"></div>
<div class="e4"></div>
<div class="e5"></div>
<div class="e6"></div>
</body>
</html>