списки
Нумерованные списки
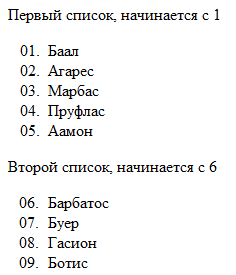
С помощью тегов <ol> и <li> постройте списки, показанные на рис. 1. При этом у вас должен быть валидный XHTML и CSS. Списки должны корректно отображаться в браузерах IE8, Firefox 6, Safari 5, Opera 11, Chrome 8 и в их старших версиях.

Рис. 1. Нумерованные списки
Нумерованный и маркированный список
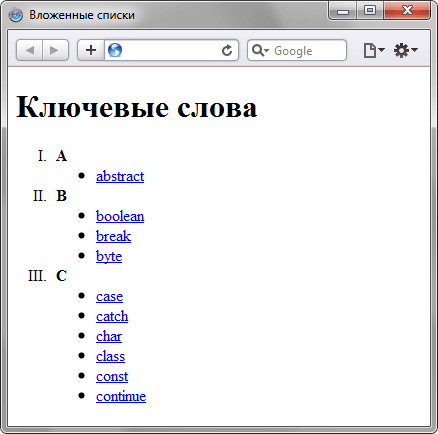
Создайте список, как показано на рис. 1. Ссылки не обязательно должны работать (т.е. вести на какие-то существующие файлы), главное сохранить указанный вид и валидность кода.

Рис. 1
Вложенные списки
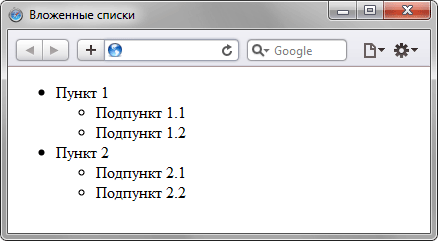
Используя вложение тегов, сделайте список, приведенный на рисунке. Обратите особое внимание на то, чтобы код был валидным.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
