скругленные уголки
Шаг 4
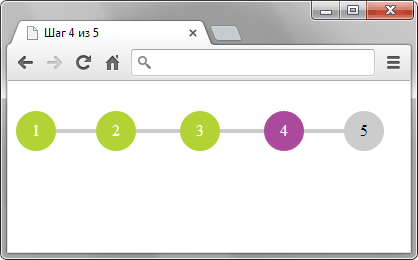
Сделайте страницу, как показано на рис. 1. Все размеры заданы в пикселах и не меняются при расширении окна браузера. Отображаться страница должна правильно во всех современных браузерах.

Рис. 1
Социальные связи
Сделайте страницу, как показано на рис. 1. Иконки вокруг изображений являются ссылками, при наведении на них они меняют свой цвет (рис. 2).

Рис. 1
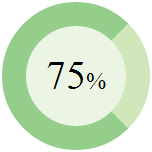
Круговая диаграмма
Сделайте круговую диаграмма, показанную на рис. 1. Как либо меняться или управляться через JavaScript она не должна, нужен только внешний вид.

Рис. 1
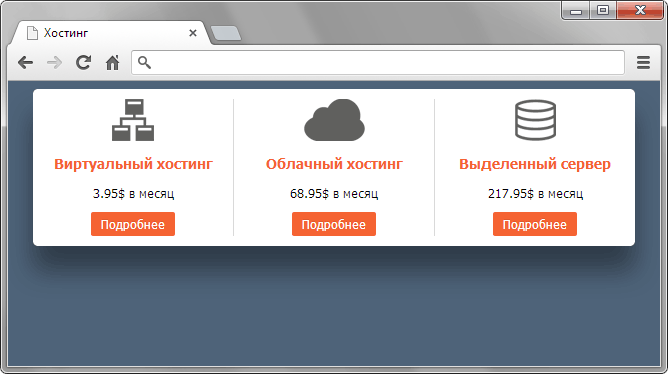
Хостинг
Создайте страницу, показанную на рис. 1. Ширина блока фиксирована. Постарайтесь обойтись одним изображением, добавляя его как фоновый рисунок.

Рис. 1
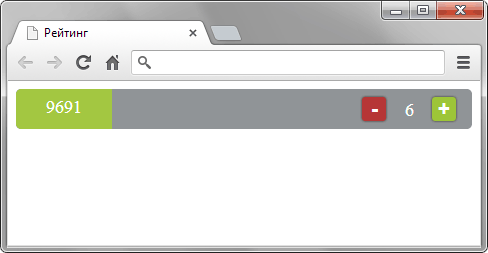
Рейтинг
Сделайте страницу, показанную на рис. 1. Блок тянется вместе с шириной окна браузера, ширина левой части с числом и положение кнопок справа не меняется.

Рис. 1
Блок с тенью
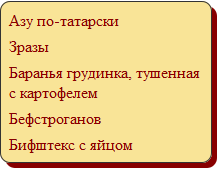
Сделайте блок, показанный на рис. 1. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.

Рис. 1
Создание меню с тенью
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов <ul>, <li> и с соблюдением ряда условий.

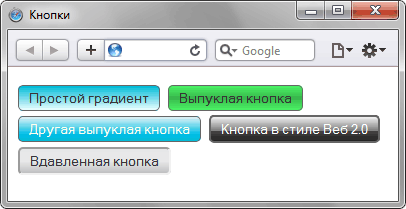
Градиентные кнопки в Safari
Напишите для браузеров Firefox, Safari и Chrome стиль, реализующий кнопки, представленные на рисунке. Запрещено использовать любые изображения. Допустимо, что результат может немного различаться в браузерах.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
