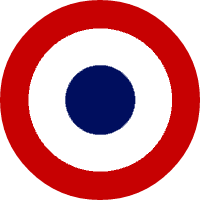
Знак французских ВВС
Тема:
CSS3
Придумайте четыре способа создания фигуры, показанной на рис. 1, с помощью CSS, без дополнительных изображений и символов.

Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Знак французских ВВС</title>
<style>
.french {
width: 200px;
height: 200px;
border-radius: 50%;
background: radial-gradient(circle at center, #000e5e 24%,
#fff 25%, #fff 50%, #c70102 51%, #c70102);
}
</style>
</head>
<body>
<div class="french"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Знак французских ВВС</title>
<style>
.french {
width: 70px; height: 70px;
border-radius: 50%;
background: #000e5e;
margin: 70px;
box-shadow: 0 0 0 33px #fff, 0 0 0 66px #c70102;
}
</style>
</head>
<body>
<div class="french"></div>
</body>
</html>