Высокая сложность
Знак французских ВВС
Придумайте четыре способа создания фигуры, показанной на рис. 1, с помощью CSS, без дополнительных изображений и символов.

Рис. 1
Обратная связь
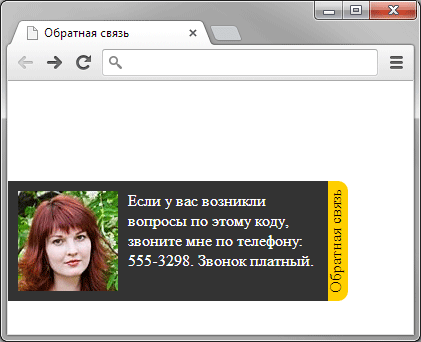
Сделайте блок с фиксированным положением, который не будет изменять свою позицию при прокрутке страницы. Изначально блок практически полностью скрыт, но при наведении на него курсора мыши он плавно выезжает вправо (рис. 1). Если курсор убрать, то блок плавно возвращается в исходное положение.

Рис. 1. Положение блока при наведении на него курсора
Ход конём
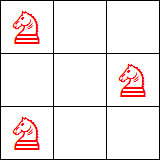
Сделайте таблицу 3х3 с фиксированной шириной и высотой ячеек. При щелчке по любой ячейке в ней выводится изображение коня (рис. 1). Повторный щелчок по ячейке убирает в ней коня. Код должен работать во всех современных браузерах.

Рис. 1
Социальные связи
Сделайте страницу, как показано на рис. 1. Иконки вокруг изображений являются ссылками, при наведении на них они меняют свой цвет (рис. 2).

Рис. 1
Эквалайзер
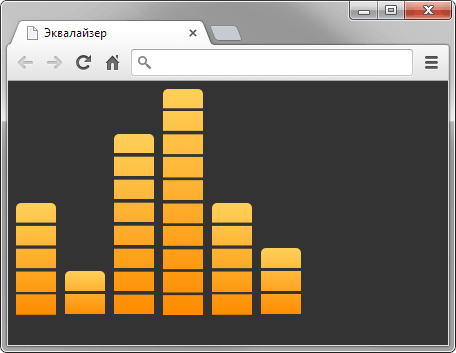
Сделайте страницу, как показано на рис. 1. Ориентируйтесь на последние версии браузеров, использовать стилевые префиксы не обязательно.

Рис. 1
Рамка
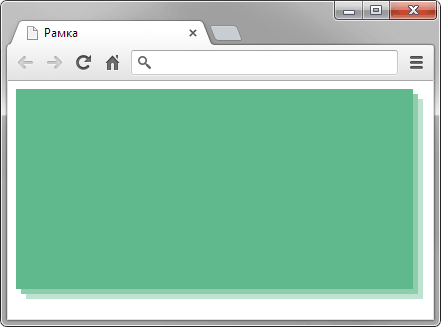
Придумайте три способа создания блока, показанного на рис. 1. Ширина блока может задаваться в процентах или пикселах, высота фиксирована.

Рис. 1
Хостинг
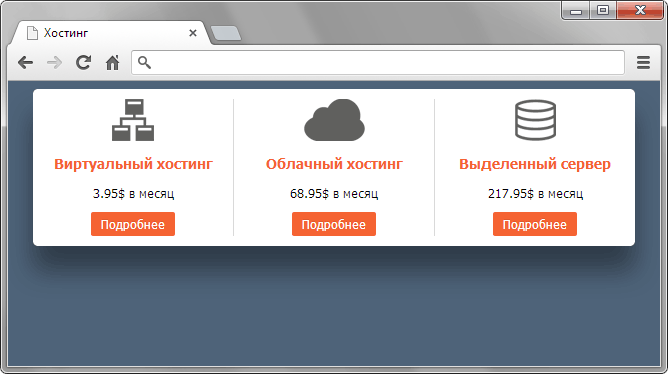
Создайте страницу, показанную на рис. 1. Ширина блока фиксирована. Постарайтесь обойтись одним изображением, добавляя его как фоновый рисунок.

Рис. 1
Блок с указателем
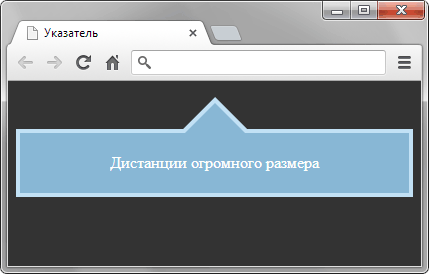
Сделайте страницу, как показано на рис. 1. Ширина блока резиновая и меняется в зависимости от размеров окна браузера. Указатель всегда располагается посередине блока, размеры указателя фиксированы.

Рис. 1
Ниспадающее меню
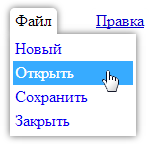
Сделайте ниспадающее меню, показанное на рисунках.
![]()
Рис. 1. Исходный вид меню

Рис. 2. Вид меню при наведении на первый пункт

Рис. 3. Вид меню при наведении на второй пункт
Картинка с тенью
Создайте блок с тенью фиксированного размера, в котором отображается картинка (рис. 1). Код должен корректно работать во всех современных браузерах.

Рис. 1. Картинка с тенью
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
