Событие onsubmit
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Событие onsubmit возникает при отправке формы, это обычно происходит, когда пользователь нажимает специальную кнопку Submit.
Синтаксис
onsubmit="скрипт"Значения
Значение по умолчанию
Нет.
Применяется к тегам
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Событие onsubmit</title>
<script>
function deleteName(f) {
if (confirm("Вы уверены, что хотите удалить выделенный пункт?\nЭта операция не восстановима."))
f.submit();
}
</script>
</head>
<body>
<form action="form.php" onsubmit="deleteName(this);return false;">
<p>Выберите пункт для удаления</p>
<p><input type="radio" name="p" value="1"> Чебурашка</p>
<p><input type="radio" name="p" value="2"> Крокодил Гена</p>
<p><input type="radio" name="p" value="3"> Шапокляк</p>
<p><input type="submit" value="Удалить"></p>
</form>
</body>
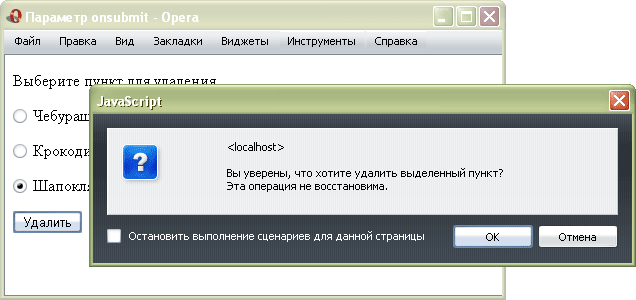
</html>В данном примере при отправке формы будет выведено диалоговое окно (рис. 1). При нажатии на кнопку ОК форма будет отправлена на адрес, заданный атрибутом action, а при нажатии на кнопку Отмена данные формы передаваться не будут.

Рис. 1. Использование события onsubmit
