Событие onkeyup
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Событие onkeyup возникает в момент отпускания нажатой клавиши.
Синтаксис
onkeyup="скрипт"Значения
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Событие onkeyup</title>
<style>
#msg {
color: red; /* Цвет текста */
display: none; /* Прячем сообщение */
}
</style>
<script>
function validForm(f) {
// Если введено число, то скрываем предупреждение
if (isDigit(f.value)) document.getElementById("msg").style.display = "none";
// В противном случае отображаем предупреждение
else document.getElementById("msg").style.display = "inline";
}
// Функция по проверке, число введено или нет
function isDigit(data) {
var numStr="0123456789";
var k = 0;
for (i=0;i<data.length;i++) {
thisChar = data.substring(i, i+1);
if (numStr.indexOf(thisChar) != -1) k++;
}
if (k == data.length) return 1;
else return 0;
}
</script>
</head>
<body>
<form action="">
<p>Введите любое число.</p>
<p><input type="text" name="num" onkeyup="validForm(this)">
<span id="msg">Вы ошиблись. Пожалуйста, введите число.</span></p>
</form>
</body>
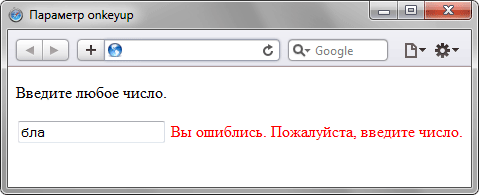
</html>В данном примере по мере набора символов в текстовом поле происходит проверка на ввод цифр. Если введена буква, пробел или другой символ отличный от цифры, то показывается предупреждение об ошибке (рис. 1).

Рис. 1. Использование события onkeyup для проверки данных формы
