Событие onmousemove
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Событие onmousemove используется для определения перемещения курсора мыши в любом направлении экрана. Это событие применяется для создания различных эффектов, связанных с курсором мыши: всплывающие подсказки, перетаскивание объектов и др.
Синтаксис
onmousemove="скрипт"Значения
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx 6
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Событие onmousemove</title>
<script>
function mouseCoords(e) {
// Для браузера IE
if (document.all) {
x = event.x + document.body.scrollLeft;
y = event.y + document.body.scrollTop;
// Для остальных браузеров
} else {
x = e.pageX; // Координата X курсора
y = e.pageY; // Координата Y курсора
}
document.getElementById("coords").innerHTML = "X : " + x + ", Y : " + y;
}
</script>
<style type="text/css">
html, body {
height: 100%; /* Высота документа */
margin: 0; /* Убираем оступы на странице */
}
#coords {
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body onmousemove="mouseCoords(event)">
<div id="coords"> </div>
</body>
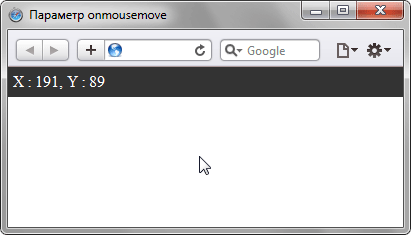
</html>В данном примере на странице выводятся текущие координаты курсора мыши (рис. 1).

Рис. 1. Использование события onmousemove
