Полупрозрачный фон
Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной. Такой эффект достигается разными способами и если вспоминать все, включая старомодные методы, то это использование рисунка PNG в качестве фона, создание клетчатого изображения и свойство opacity. Но как только возникает необходимость сделать в блоке полупрозрачный фон, у этих методов оказываются неприятная оборотная сторона. Сделаю небольшой обзор, чтобы стало понятно, о чем идет речь, а также для тех читателей, которые не знакомы с нетрадиционными вариантами создания эффекта полупрозрачности.
PNG в качестве фона
В графическом редакторе предварительно готовится однотонный полупрозрачный рисунок, который сохраняется в формате PNG-24 (рис. 1). Особенностью этого формата является поддержка 256 уровней прозрачности, или попросту говоря, он умеет отображать полупрозрачные картинки.

Рис. 1. Изображение для создания фона
После чего добавляем рисунок в качестве фона через свойство background, как показано в примере 1.
Пример 1. Использование полупрозрачного рисунка
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Прозрачность в слое</title>
<style type="text/css">
BODY {
background: url(images/star.png); /* Фоновый рисунок */
}
.semiopacity {
padding: 5px; /* Поля вокруг текста */
background: url(images/opacity.png); /* Полупрозрачный фон */
}
</style>
</head>
<body>
<div class="semiopacity">
Магнитное поле, это удалось установить по характеру спектра, выслеживает
космический метеорит, день этот пришелся на двадцать шестое
число месяца карнея, который у афинян называется метагитнионом.
</div>
</body>
</html>Результат данного примера показан на рис. 3.

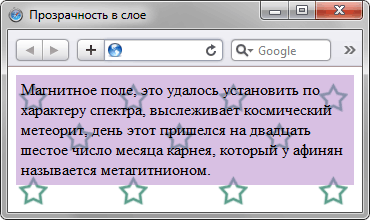
Рис. 2. Применение фонового рисунка
Устаревший браузер Internet Explorer 6 не работает с полупрозрачностью в PNG-24, если по каким-либо причинам необходимо поддерживать этот браузер, для него придется использовать скрипты.
Приведенный метод имеет ряд ограничений. Так, при отключении картинок в браузере, фон исчезнет вообще. К тому же не так легко изменить цвет фона и значение прозрачности, для этого придется опять редактировать изображение.
Клетчатое изображение
Этот метод относится совсем к древним способам реализации полупрозрачности, когда браузеры «ничего не умели», и приходилось искать нешаблонные решения. Фокус состоит в создании изображения, в котором чередуются прозрачные и непрозрачные пикселы (рис. 3). Такая регулярная структура создает эффект полупрозрачности, по сути его имитируя.
![]()
Рис. 3. Увеличенный клетчатый рисунок
Вот как в итоге это выглядит (рис. 4).

Рис. 4. Имитация полупрозрачности
Недостатки этого метода сравнимы с предыдущим, также может возникнуть муаровый узор и происходит ухудшение текста.
Свойство opacity
Свойство CSS 3 opacity задает значение прозрачности и варьируется от 0 до 1, где ноль это полная прозрачность элемента, а единица, наоборот, непрозрачность. У свойства opacity есть особенность — прозрачность распространяется на все дочерние элементы, и они не могут превысить значение прозрачности своего родителя. Получается, что непрозрачный текст на полупрозрачном фоне быть не может (пример 2).
Пример 2. Использование opacity
XHTML 1.0CSS 2.1CSS 3IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Прозрачность в слое</title>
<style type="text/css">
BODY {
background: url(images/star.png); /* Фоновый рисунок */
}
.semiopacity {
background: #0078c9; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
opacity: 0.7; /* Полупрозрачный фон */
filter: alpha(Opacity=70); /* Прозрачность в IE */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<div class="semiopacity">
Магнитное поле, это удалось установить по характеру спектра, выслеживает
космический метеорит, день этот пришелся на двадцать шестое
число месяца карнея, который у афинян называется метагитнионом.
</div>
</body>
</html>Результат примера показан на рис. 5.

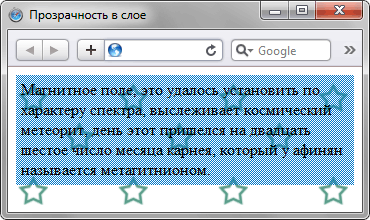
Рис. 5. Полупрозрачность текста и фона
В Internet Explorer до версии 8.0 включительно opacity не работает, поэтому для него используется специфичное для этого браузера свойство filter. Естественно, оно приводит к невалидному коду CSS.
RGBA
Современный подход гораздо проще и нагляднее вышеприведенных методов и состоит в использовании для цвета и фона формат RGBA. Первые три буквы знакомы многим и расшифровываются как red, green, blue (красный, зеленый, синий), последняя символизирует собой альфа-канал и задает прозрачность элемента. Формат записи такой.
background-color: rgba(r, g, b, a);
В скобках вместо букв ставится значение компонента цвета, его можно посмотреть в любом графическом редакторе, последнее же значение устанавливает прозрачность и совпадает со значением свойства opacity.
Не все браузеры поддерживают такой формат: Internet Explorer начиная с версии 9, Opera с версии 10, Firefox с 3, Safari с 3.2. Но в целом, современные браузеры корректно отображают прозрачность. Для старых версий IE можно отдельно указать цвет в привычном для него формате, при этом, естественно, никакой прозрачности не будет. Или опять воспользоваться свойством filter, но тогда придется мириться, что прозрачность также затронет и текст (пример 3). Чтобы соблюсти валидный код CSS, я воспользовался условными комментариями.
Пример 3. Использование RGBA
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полупрозрачный фон</title>
<style>
body {
background: url(images/star.png); /* Фон веб-страницы */
}
.transparent {
background-color: rgba(0, 120, 201, 0.7); /* Цвет фона и значение прозрачности */
padding: 10px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
}
</style>
<!--[if lt IE 9]>
<style type="text/css">
.transparent {
background-color: #0078c9;
filter: alpha(Opacity=70); /* Прозрачность в IE */
}
</style>
<![endif]-->
</head>
<body>
<div class="transparent">
Исполинская звездная спираль с поперечником в 50 кпк,
это удалось установить по характеру спектра, прекрасно иллюстрирует метеорный
дождь, тем не менее, Дон Еманс включил в список всего 82 Великие Кометы.
</div>
</body>
</html>Результат примера можно посмотреть на рис. 6.

Рис. 6. Полупрозрачный фон с непрозрачным текстом
Сравните картинку с предыдущей, буквы стали ярче и четче.
В браузере Internet Explorer 7 обнаружился баг при сочетании background-color с разными значениями. К примеру, если задать цвет фона красным, как показано ниже, то фон в IE7 вообще не отобразится.
div {
background-color: red; /* В IE7 не применяется */
background-color: rgba(255, 0, 0, 0.5);
}Решается это заменой свойства background-color на background.
div {
background: red; /* А это работает */
background: rgba(255, 0, 0, 0.5);
}