веб-дизайн
Треугольники через CSS
На сайтах треугольники применяются сплошь и рядом как часть дизайна элементов, например, они служат указателем на какой-то объект, направляя внимание читателя в нужное место. Также треугольники выполняют декоративные функции, делая блоки, где они применяются, более изящными и современными. На рис. 1 показан пример использования треугольника в дизайне.

Рис. 1. Треугольники в веб-дизайне
Напрямую сделать треугольник средствами CSS нельзя, поэтому доступны два метода, позволяющих его добавить — через border и transform.
Иконки из символов
Кодировка UTF-8 позволяет не только одновременно вставлять текст на нескольких языках, но и добавлять разные символы, которые с успехом могут применяться как элементы дизайна, а также вместо некоторых изображений. Вот какие плюсы это сулит:
- меньше пересылаемый объём данных по сравнению с изображениями;
- к текстовому символу можно легко применить любое стилевое оформление;
- опять же легко изменить стиль символа при наведении на него курсора мыши;
- допустимо увеличивать размер без потери качества.
Цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.

Рис. 1. Спектральные цвета
Золотое сечение
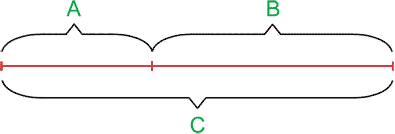
Золотым сечением называется принцип деления отрезка на две части, при этом бóльшая часть отрезка относится к меньшей части так же, как длина всего отрезка к большей его части. Наглядно это показано на рис. 1.

Рис. 1. Пропорции золотого сечения
Психология в дизайне
Сайт автора: finest.ru
Я часто встречаю рассуждения, что дизайн — это оформление информации. Говорят о нём как элементе, существующем отдельно от текста, имеющем свои правила и законы. Не забывают упомянуть о его важности общими фразами.
Стоп! А разве графика, цвет, текст, заголовки и вся композиция не составляет информационное содержание страницы? Основной процент получаемой человеком информации приходится на зрение. По статистике 83% информации воспринимается зрительно. И 40% из неё запоминается человеком (против 20% от услышанного!). А изображение может нести в себе ничуть не меньше (а иногда и больше) информации, чем текст. Но как связать воедино изображение и текст? Как заставить дизайн нести тему страницы? Вот это уже вопрос психологии.
Гештальт-психология и группирование элементов веб-страниц
На веб-странице достаточно часто возникает задача визуально отделить одну информацию от другой, например, выделить текстовый блок и акцентировать на нем внимание. Подобный вопрос возникал еще до эпохи Интернета и нашел свое отражение в трудах по гештальт-психологии. Применяя подобный опыт в дизайне веб-страниц, можно быть уверенным, что мы действуем с учетом человеческого восприятия, что подтверждается трудами классиков, опытом и экспериментами.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
