Полупрозрачный фон
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона.
Свойство opacity
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1, не получится. В табл. 1 показан вид текста и фона с разными значениями opacity.
| 0.1 | 0.4 | 0.8 | 1 |
|---|---|---|---|
 |
 |
 |
 |
В примере 1 показано создание полупрозрачного блока с использованием opacity.
Пример 1. Фон на веб-странице
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
body {
background: url(images/cat.jpg);
}
div {
opacity: 0.6;
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Гоббс одним из первых осветил эту проблему с позиций психологии.</div>
</body>
</html>RGBA
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
![]()
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rgba</title>
<style>
body { background: url(images/pattern-left.png); }
div {
background: rgba(0, 170, 238, 0.9); /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Гоббс одним из первых осветил эту проблему с позиций психологии.</div>
</body>
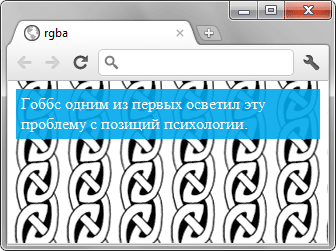
</html>Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.

Рис. 2. Полупрозрачный фон и непрозрачный текст
