анимация
Сентябрьская акция в HTML Academy
Реклама
В HTML Academy проходит акция — весь сентябрь онлайн-курс «Анимация» можно пройти бесплатно, а годовую подписку на курсы оформить со скидкой 39%.
Полоски при наведении
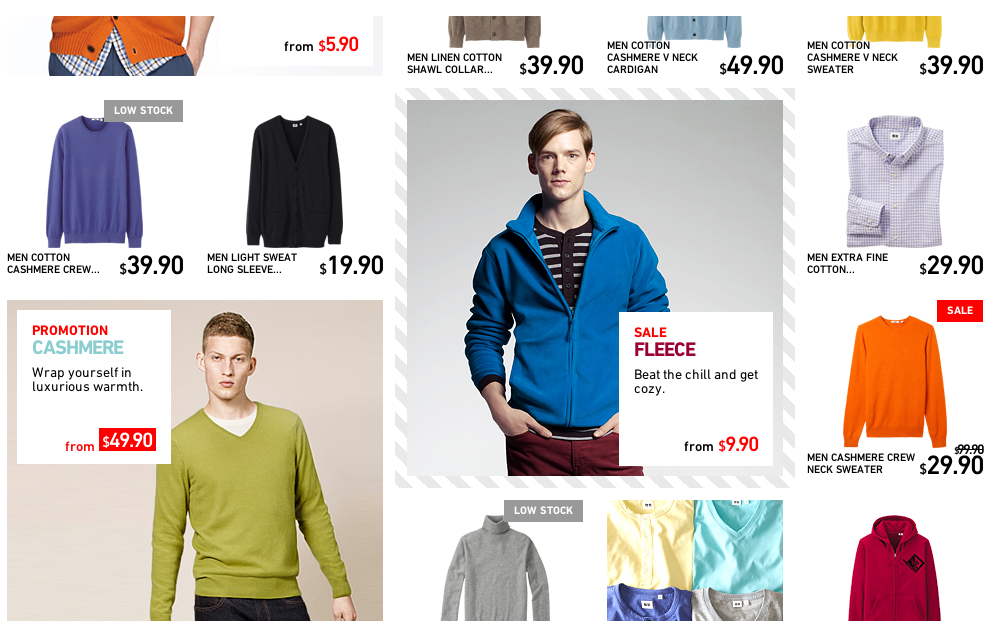
Для больших рекламных боксов на Uniqlo.com применялись анимированные полоски, которые показывались при наведении курсора мыши. Это весьма потрясающе, если вы меня спросите. Возможно поэтому они хотели чтобы это работало в большинстве браузеров, так что использовали для создания эффекта анимированный GIF. Его размер меньше 4 Кб, но как вы знаете, это дополнительный HTTP-запрос. Давайте повторим этот эффект в современном улучшенном стиле: меньше поддержки браузерами, зато более действенно.

Эффект в действии
Анимация фона
Анимация снова в моде, как и много лет назад, когда для этой цели применялся GIF. Только сейчас всё делается с помощью стилей, что удобнее и современнее. Так что добавим немного хаоса и движения в этот мир и сделаем фон на веб-странице анимированным?
Почему именно фон? У него куча плюсов. Главное, фон лежит себе на заднем плане и не мешает выводить поверх него остальные элементы. К тому же у background есть множество параметров, включая функции для градиентов, всё это позволяет разнообразить создание фона.
Использование Animate.css
После прочтения этой статьи у многих посетителей возник вопрос, как же на практике применять библиотеку Animate.css. В действительности всё происходит достаточно просто, надо лишь один раз пройти все этапы, а потом по аналогии повторять некоторые действия.
Простая CSS3 анимация с Animate.css
Несмотря на мои начальные замечания по поводу того, что анимация должна быть определена в CSS, должен признать, что она удобнее, быстрее и изящнее, чем аналогичные эффекты в JavaScript. Строительство большой анимации не просто, хотя бы потому, что подразумевает много терпения, проб, ошибок, тестирования и махинаций со стилевыми префиксами.
Animate.css делает кодирование чуть более сносным. Просто выберите эффект, посмотрите его в действии, скачайте код и добавтье пару классов к вашему HTML-элементу. Вы можете скачать весь CSS-файл, содержащий 2500 строк или создать пользовательский файл используя только необходимые эффекты.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.

