спецсимволы
Цитата
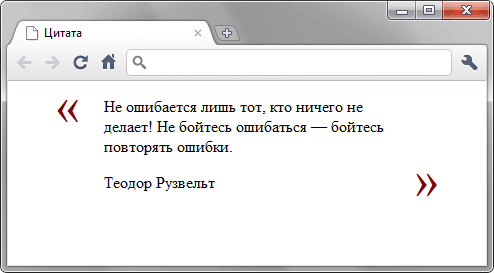
С помощью стилей оформите страницу, как показано на рис. 1. Размер и положение кавычек можно установить по своему желанию.

Рис. 1. Цитата в кавычках
Хочу изменить вид маркера на другой символ. Как это сделать?
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора UL или LI.
Как отобразить теги на веб-странице?
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >. При этом тег <p> будет выглядеть как <p> (пример 1)
Использование спецсимволов
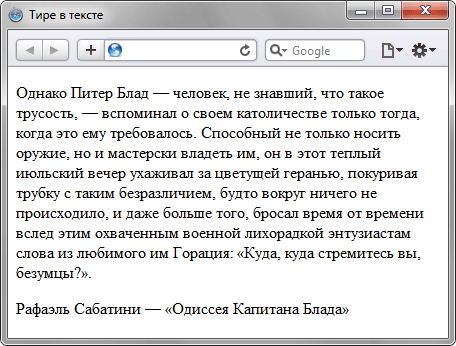
Используя спецсимволы оформите текст, как показано на рисунке. Обратите внимание на кавычки и тире в тексте.

Спецсимволы
Для отображения символов, которых нет на клавиатуре, применяются специальные знаки, начинающиеся с амперсанда (&) и заканчивающиеся точкой с запятой (;). В табл. 7.1 приведены некоторые популярные спецсимволы.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
