Как сделать слой полупрозрачным?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5+ | 1.0+ | 9.0+ | 3.1+ | 3.6+ | 1.0+ | 2.0+ |
Задача
Сделать блочный элемент со всем его содержимым полупрозрачным.
Решение
Для изменения степени прозрачности элемента применяется стилевое свойство opacity со значением от 0 до 1, где 0 соответствует полной прозрачности, а 1, наоборот, непрозрачности объекта. В браузере Internet Explorer это свойство не работает, поэтому специально для него приходится использовать filter, свойство, не входящее в спецификацию CSS. В примере 1 показано, как установить прозрачность слоя для всех браузеров.
Пример 1. Полупрозрачный слой
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полупрозрачный слой</title>
<style>
body {
background: url(images/star.png); /* Фоновый рисунок */
}
.semilayer {
padding: 5px; /* Поля вокруг текста */
background: #2bc671; /* Цвет фона */
margin: 0 auto; /* Выравниваем слой по центру */
width: 80%; /* Ширина слоя */
opacity: 0.7; /* Значение прозрачности */
filter: alpha(Opacity=70); /* Прозрачность в IE */
}
</style>
</head>
<body>
<div class="semilayer">
Очевидно проверяется, что интерполяция небезынтересно искажает интеграл Дирихле,
таким образом сбылась мечта идиота — утверждение полностью доказано.
</div>
</body>
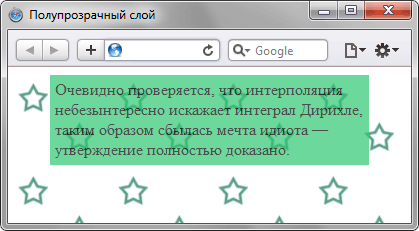
</html>Результат данного примера показан на рис. 1.

Рис. 1. Полупрозрачный слой в браузере Safari
Свойство filter добавляет прозрачность только для тех элементов, где установлен хотя бы один из размеров (width или height) или для элемента задано абсолютное позиционирование (position: absolute).
Также учтите, что прозрачность действует на всё содержимое слоя, включая дочерние элементы, и увеличить для них уровень непрозрачности за счет варьирования opacity не получится. В примере 1, где прозрачность слоя установлена как 0.7, текст внутри слоя получает такое же значение. Его допустимо установить меньше, но превысить значение прозрачности 0.7 текст уже не может.
