Как установить изображение полупрозрачным?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5+ | 3.0+ | 9.2+ | 3.1+ | 3.0+ | 2.0+ | 1.0+ |
Задача
Изменить значение прозрачности изображения.
Решение
За управление прозрачностью элемента на странице отвечает стилевое свойство opacity, которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта.
Старые версии Internet Explorer не поддерживает opacity, поэтому для этого браузера следует использовать специфическое свойство filter со значением alpha(Opacity=X), где под X подразумевается целое число от 0 до 100. Это значение определяет уровень прозрачности: 0 — полная прозрачность; 100 — наоборот, непрозрачность объекта.
Соединяя воедино два свойства, получим универсальный код, который устанавливает заданную прозрачность для изображений (пример 1).
Пример 1. Полупрозрачное изображение
HTML5CSS 2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
.transparent75 {
filter: alpha(Opacity=75); /* Полупрозрачность для IE */
opacity: 0.75; /* Полупрозрачность для других браузеров */
}
.transparent50 {
filter: alpha(Opacity=50);
opacity: 0.5;
}
.transparent25 {
filter: alpha(Opacity=25);
opacity: 0.25;
}
</style>
</head>
<body>
<p>
<img src="images/cat.jpg" alt="Оригинальное изображение"
width="250" height="243">
<img src="images/cat.jpg" alt="Непрозрачность 75%"
width="250" height="243" class="transparent75">
<img src="images/cat.jpg" alt="Непрозрачность 50%"
width="250" height="243" class="transparent50">
<img src="images/cat.jpg" alt="Непрозрачность 25%"
width="250" height="243" class="transparent25">
</p>
</body>
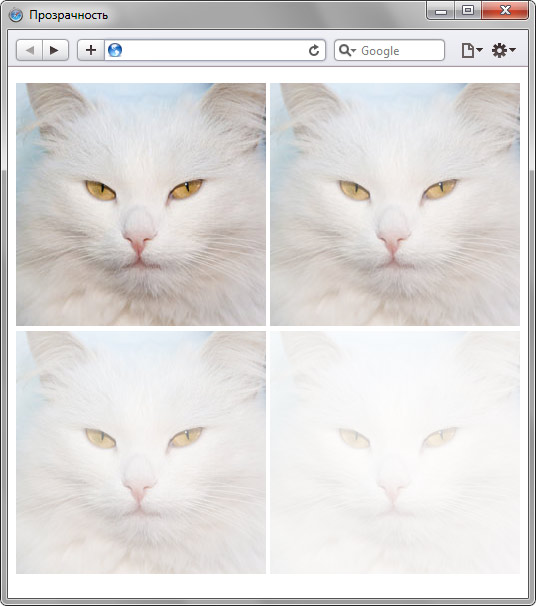
</html>Результат примера показан на рис. 1.

Рис. 1. Фотография с различными значениями прозрачности
В данном примере вначале приводится исходная фотография, к которой не применяются настройки прозрачности, последующие фотографии отображаются с уровнем непрозрачности 75%, 50% и 25%.
