IE6
Ошибка с блочными ссылками в IE6
В IE6 содержится некоторое количество ошибок, так или иначе связанных со свойством hasLayout. Непосредственно установить его нельзя, но можно сделать это косвенно. Так что большинство проблем связанных с этим свойством можно исправить его установкой, добавляя в стилях элементу zoom: 1 или height: 1%. Эти свойства кроме своих непосредственных характеристик устанавливают hasLayout.
Блочные ссылки это приём, который активно используется в различных меню, таким способом повышается полезная площадь ссылки. В IE6 если ссылка установлена блочной с помощью display: block она не занимает доступное пространство родителя и ссылкой является только текст. Эта ошибка проявляется в том случае, когда к родителю добавляется свойство float (пример 1).
Обзор HasLayout
Некоторые ошибки в Internet Explorer можно обойти, установив для элемента «лейаут». Большинство пользователей не подозревают о значениях «лейаута» применяемого к элементу. Данный документ объясняет, что происходит, когда элемент содержит «лейаут» и последствия этого.
Стандартный режим
Продолжая тему режимов браузера, рассмотрим стандартный режим — режим поддержки стандартов (X)HTML и CSS. Для переключения браузера в этот режим используется один из следующих доктайпов.
Для HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html>
Для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Как убрать панель на изображениях в Internet Explorer 6?
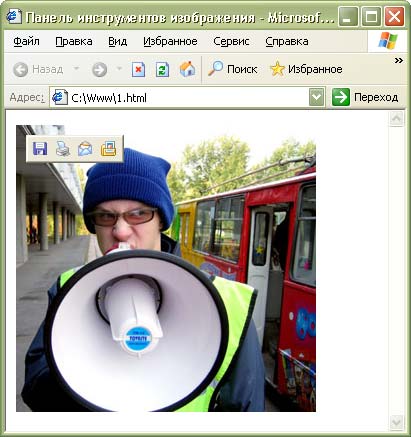
В браузере Internet Explorer 6 добавлена возможность, предназначенная для работы с изображениями. Если размер рисунка не менее 200x200 пикселов, то в его левом верхнем углу отображается специальная панель (рис. 1).

Рис. 1. Панель инструментов для изображения
Условные комментарии
Любой текст в коде HTML можно закомментировать и при этом он никак не будет отображаться на веб-странице. Для этого его следует поместить между элементами <!-- и -->. Браузер Internet Explorer кроме того поддерживает специальный синтаксис, в задачу которого входит интерпретировать код, если перед нами Internet Explorer. Остальные браузеры при этом видят обычный комментарий и не отображают его.
<!--[if IE]>
Код для браузера Internet Explorer
<![endif]-->
Хаки для IE7
В Internet Explorer 7 (IE7) по сравнению с предыдущей версией было исправлено большое количество ошибок. Однако появились новые ошибки, которые также требуют написание отдельного кода под эту версию браузера. Далее представлены хаки для седьмой версии браузера Internet Explorer.
Хаки для IE6
Браузер Internet Explorer 6 (IE6) содержит большое количество ошибок при работе с CSS и, несмотря на это, окончательно еще не сошел в утиль. Ошибки порой совершенно нелогичны и для их преодоления браузеру требуется «подкладывать» персональный стиль. Поэтому для разработчиков, которые по тем или иным причинам верстают под IE6 нужно знать, как это сделать. Способов несколько и они различаются подходом, а также насколько соответствуют спецификации CSS.
Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover, он через двоеточие добавляется к нужному селектору. Для изменения стиля строки таблицы, hover следует добавить к селектору TR, и задав желаемый цвет фона через свойство background.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
