формы
Уроки по формам
Новый курс по основам форм в HTML. Несколько цифр по этому курсу — 10 уроков, после каждого урока идёт по пять вопросов для проверки, три интерактивных задания и два практических задания. Итого на курс приходится 50 вопросов для проверки, 30 интерактивных заданий и 20 практических заданий. В конце курса идёт тест для проверки знаний из 10 вопросов, которые случайно выбираются из 33 вопросов.
Построение форм
Очередная глава из книги Шэя Хоу, посвящённой урокам по HTML и CSS для начинающих. На этот раз речь идёт о создании форм и их стилизации. Опять, на примере готового сайта, по шагам разбирается, как сделать форму и вставить в неё типовые элементы.
Элемент output
Посещая Интернет вы увидите ряд сайтов, которые используют калькулятор для расчёта разных вещей, таких как: погашение ссуды, ставки по ипотечным кредитам, налоги, страхование и многое другое. До сегодняшнего дня у вас не было способа семантической разметки результата таких вычислений. Встречайте — элемент <output>! В этой статье мы расскажем об этом элементе и некоторых связанных с ним трюках JavaScript. Расщёлкнем этот орешек.
Как сделать кнопку внутри поля для поиска?
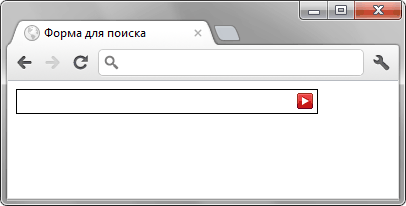
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. На рис. 1 показана форма, общая ширина которой задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов.

Рис. 1. Вид поля для поиска с кнопкой
Картинка вместо чекбокса
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в которых функционал формы должен сохраниться.
Для начала подготовим изображения. Нам потребуется две картинки соответствующие разному статусу чекбокса — когда он включен и выключен (рис. 1).
![]()
Рис. 1. Вверху чекбокс выключен, внизу он включен
Электронный сомелье
Сверстайте форму из PSD-файла для ввода коктейля.
Автор описания и дизайна — Александр Шпак.
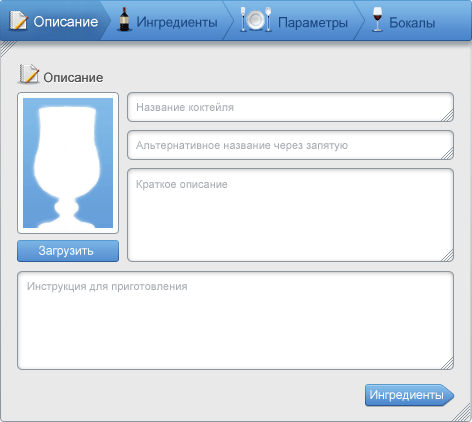
Пошаговая форма
Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле.
Автор дизайна Артём Боровиков.

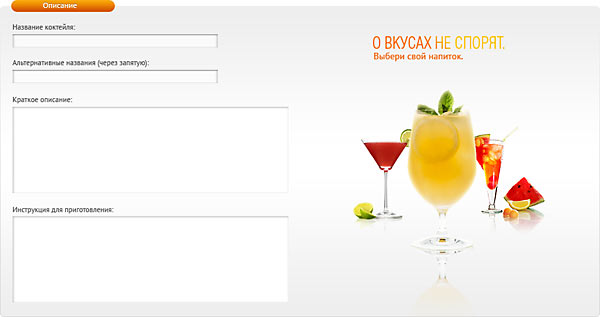
Форма для коктейлей
Сверстайте форму из PSD-файла для ввода коктейля.
Автор дизайна Verder (Александр) — http://freeway-design.ru

Поле со списком
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
Подсказывающий текст
В дизайне часто требуется вставить пояснение к текстовому полю, но не всегда для этого имеется место. Решением в таком случае является добавление подсказывающего текста непосредственно внутрь поля, при получении фокуса исходный текст должен пропадать. Это делается с помощью атрибута placeholder, значением которого служит любой текст. Подсказка делается для полей <input type="text">, <input type="password">, <input type="search">, <input type="email">, <input type="tel">, <input type="url"> и <textarea>, иными словами, везде, где вводится текст.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
