IE7
Ошибки IE7
Браузерный движок IE7 под названием Trident претерпел существенные изменения по сравнению с предыдущей версией Internet Explorer — исправлено множество ошибок, улучшилась поддержка свойств и селекторов CSS 2.1. Но в его основе осталось то же внутреннее свойство hasLayout и все ошибки с ним связанные. К старым ошибкам добавились ещё и новые.
Стандартный режим
Продолжая тему режимов браузера, рассмотрим стандартный режим — режим поддержки стандартов (X)HTML и CSS. Для переключения браузера в этот режим используется один из следующих доктайпов.
Для HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html>
Для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Полупрозрачный фон
Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной. Такой эффект достигается разными способами и если вспоминать все, включая старомодные методы, то это использование рисунка PNG в качестве фона, создание клетчатого изображения и свойство opacity. Но как только возникает необходимость сделать в блоке полупрозрачный фон, у этих методов оказываются неприятная оборотная сторона. Сделаю небольшой обзор, чтобы стало понятно, о чем идет речь, а также для тех читателей, которые не знакомы с нетрадиционными вариантами создания эффекта полупрозрачности.
Условные комментарии
Любой текст в коде HTML можно закомментировать и при этом он никак не будет отображаться на веб-странице. Для этого его следует поместить между элементами <!-- и -->. Браузер Internet Explorer кроме того поддерживает специальный синтаксис, в задачу которого входит интерпретировать код, если перед нами Internet Explorer. Остальные браузеры при этом видят обычный комментарий и не отображают его.
<!--[if IE]>
Код для браузера Internet Explorer
<![endif]-->
Хаки для IE7
В Internet Explorer 7 (IE7) по сравнению с предыдущей версией было исправлено большое количество ошибок. Однако появились новые ошибки, которые также требуют написание отдельного кода под эту версию браузера. Далее представлены хаки для седьмой версии браузера Internet Explorer.
Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
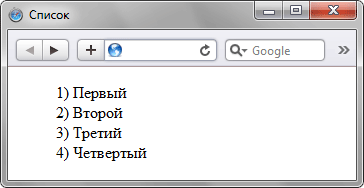
По умолчанию нумерованный список имеет определенный вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 1.

Рис. 1. Вид нумерованного списка со скобкой
Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover, он через двоеточие добавляется к нужному селектору. Для изменения стиля строки таблицы, hover следует добавить к селектору TR, и задав желаемый цвет фона через свойство background.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
