Как установить таблицу полупрозрачной, а часть ячеек нет?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5+ | 1.0+ | 9.0+ | 2.0+ | 3.5+ | 2.0+ | 1.0+ |
Задача
Задать значение полупрозрачности для всей таблицы, а отдельные ячейки сделать непрозрачными..
Решение
Для изменения прозрачности элемента в CSS3 предусмотрено свойство opacity, его значение может меняться от 0 до 1. Ноль соответствует полной прозрачности элемента, а единица, наоборот, непрозрачности. Современные браузеры вполне корректно работают с этим свойством за исключением браузера Internet Explorer, поэтому для него приходится использовать специальное свойство filter со значением alpha(Opacity=X), где X может меняться от 0 до 100.
Чтобы сделать таблицу полупрозрачной, достаточно к селектору TABLE добавить opacity: 0.5. Возникает соблазн аналогичное действие проделать и с селектором TD, только задав ему opacity: 1. Однако ожидаемого результата не произойдет, ячейка останется полупрозрачной. Все оттого, что дочерние элементы не могут превысить значение opacity у родителя. Поэтому следует действовать от обратного, установив opacity: 0.5 для селектора TD. Для тех ячеек, где прозрачность не нужна, надо ввести свой класс, добавив для него opacity: 1, как показано в примере 1.
Пример 1. Непрозрачные ячейки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Прозрачность ячеек</title>
<style>
body {
background: url(images/redline.png);
}
table {
width: 100%; /* Ширина таблицы */
}
td {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
opacity: 0.5; /* Полупрозрачность таблицы */
filter: alpha(Opacity=50); /* Для IE */
}
.trans {
opacity: 1; /* Непрозрачность ячеек */
filter: alpha(Opacity=100); /* Для IE */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td>
<td>5</td>
<td>8</td>
</tr>
<tr>
<td class="trans">Рафаэль</td>
<td class="trans">4</td>
<td class="trans">11</td>
</tr>
<tr>
<td>Микеланджело</td>
<td>24</td>
<td>9</td>
</tr>
<tr>
<td>Донателло</td>
<td>2</td>
<td>13</td>
</tr>
</table>
</body>
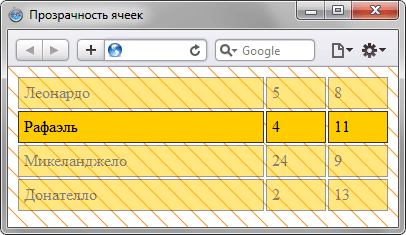
</html>Результат данного примера показан на рис. 1. В примере используется класс с именем trans, при его добавлении к ячейкам, они становятся непрозрачными.

Рис. 1. Полупрозрачные и непрозрачные ячейки в таблице
Из-за того, что свойство filter не входит в спецификацию CSS и является нестандартным, стиль с ним не пройдет валидацию.
