Таблица с зеброй
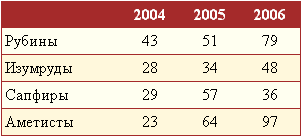
Измените стиль для таблицы, чтобы она получилась, как показано на рис. 1. Вносить изменения в код таблицы нельзя, всё оформление должно делаться только через стили.

Рис. 1. Таблица с зеброй
Сам код таблицы приведён в примере 1.
Пример 1. Таблица
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Зебра</title>
<style>
.lux {
width: 300px;
border: 1px solid #a52a2a;
border-collapse: collapse;
border-spacing: 0;
}
.lux th {
background: #a52a2a;
color: white;
}
.lux td {
border-bottom: 1px solid black;
}
.lux td, .lux th {
padding: 4px;
}
</style>
</head>
<body>
<table class="lux">
<tr><th></th><th>2004</th><th>2005</th><th>2006</th></tr>
<tr><td>Рубины</td><td>43</td><td>51</td><td>79</td></tr>
<tr><td>Изумруды</td><td>28</td><td>34</td><td>48</td></tr>
<tr><td>Сапфиры</td><td>29</td><td>57</td><td>36</td></tr>
<tr><td>Аметисты</td><td>23</td><td>64</td><td>97</td></tr>
</table>
</body>
</html>