Нумерованный и маркированный список
Тема:
списки
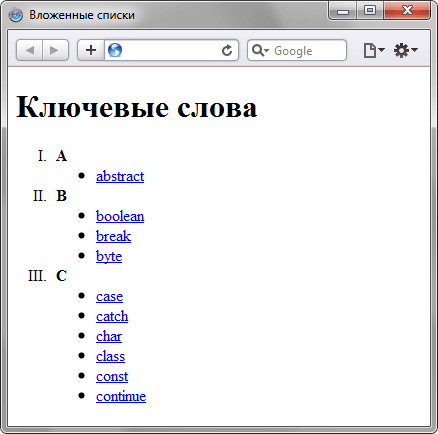
Создайте список, как показано на рис. 1. Ссылки не обязательно должны работать (т.е. вести на какие-то существующие файлы), главное сохранить указанный вид и валидность кода.

Рис. 1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вложенные списки</title>
</head>
<body>
<h1>Ключевые слова</h1>
<ol type="I">
<li><b>A</b>
<ul type="disc">
<li><a href="#">abstract</a></li>
</ul>
</li>
<li><b>B</b>
<ul type="disc">
<li><a href="#">boolean</a></li>
<li><a href="#">break</a></li>
<li><a href="#">byte</a></li>
</ul>
</li>
<li><b>C</b>
<ul type="disc">
<li><a href="#">case</a></li>
<li><a href="#">catch</a></li>
<li><a href="#">char</a></li>
<li><a href="#">class</a></li>
<li><a href="#">const</a></li>
<li><a href="#">continue</a></li>
</ul>
</li>
</ol>
</body>
</html>