CSS
Последняя линия справа
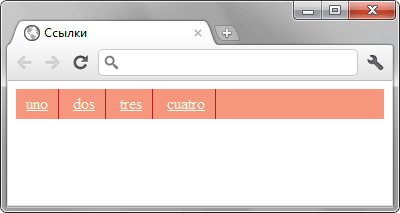
Придумайте три способа, как убрать последнюю линию справа от ссылки. При этом допускается только редактировать стили без изменения HTML-кода внутри <body>.

Рис. 1. Ссылки с линией справа
Цитата
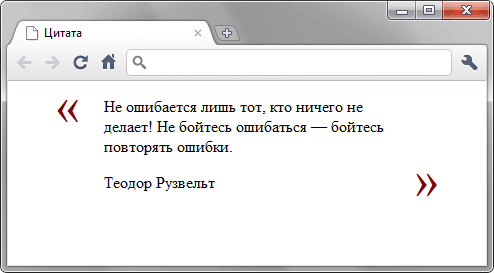
С помощью стилей оформите страницу, как показано на рис. 1. Размер и положение кавычек можно установить по своему желанию.

Рис. 1. Цитата в кавычках
Отступы между блоков
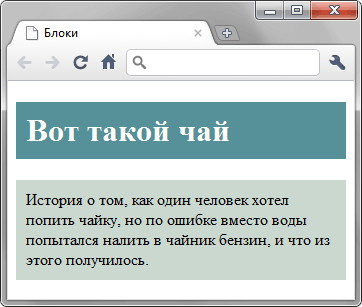
Аня написала следующий код (пример 1) и получила страницу, показанную на рис. 1. Но Ане нужно, чтобы не было отступов между блоками, а также справа и слева от блоков. Какие изменения в код для этого требуется внести?

Нумерация страниц
Используя приведенный код HTML, оформите его с помощью стилей, как показано на рис. 1.

Рис. 1. Нумерация страниц
Отступ под изображением
Миша вставил на страницу фотографию совы в рамке (рис. 1), но в браузере под фотографией отображается небольшой отступ. Подскажите Мише пять способов, как его убрать.

Рис. 1. Отступ под фотографией
Перевод в XHTML
Отредактируйте приведенный пример, чтобы он соответствовал спецификации XHTML 1.0 и CSS 2.1, а также выполнял возложенные на него функции.
Текст в рамке
С помощью стилей создайте текст в рамке, как показано на рис. 1.

Рис. 1
Формула по центру
Поместите формулу и ее номер на страницу, причем формула, независимо от ширины окна браузера, всегда располагается по центру, а номер по правому краю (рис. 1). Результат должен корректно отображаться в основных браузерах.

Рис. 1. Формула с номером
Разноцветные ссылки
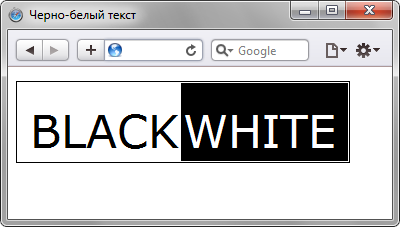
С помощью стилей задайте цвет ссылок, как показано на рис. 1.

Рис. 1. Разноцветные ссылки
Нумерованные списки
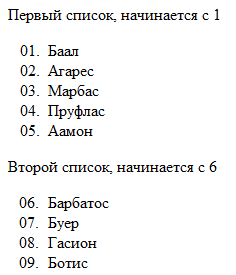
С помощью тегов <ol> и <li> постройте списки, показанные на рис. 1. При этом у вас должен быть валидный XHTML и CSS. Списки должны корректно отображаться в браузерах IE8, Firefox 6, Safari 5, Opera 11, Chrome 8 и в их старших версиях.

Рис. 1. Нумерованные списки
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
