Последняя линия справа
Дан следующий код, который добавляет ссылки и устанавливает для них в стилях линию справа (пример 1).
Пример 1. Ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
.links {
background: #F6967D;
}
.links a {
color: #FFFDEB;
display: inline-block;
border-right: 1px solid #B62025;
padding: 5px 10px;
}
</style>
</head>
<body>
<div class="links">
<a href="1.html">uno</a>
<a href="2.html">dos</a>
<a href="3.html">tres</a>
<a href="4.html">cuatro</a>
</div>
</body>
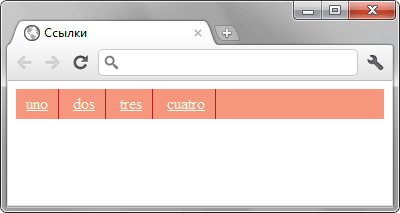
</html>Вид ссылок показан на рис. 1.

Рис. 1. Ссылки с линией справа
Придумайте три способа, как убрать последнюю линию справа от ссылки. При этом допускается только редактировать стили без изменения HTML-кода внутри <body>.
