Средняя сложность
Создание меню с тенью
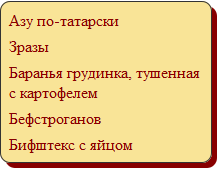
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов <ul>, <li> и с соблюдением ряда условий.

Поле для игры в гомоку
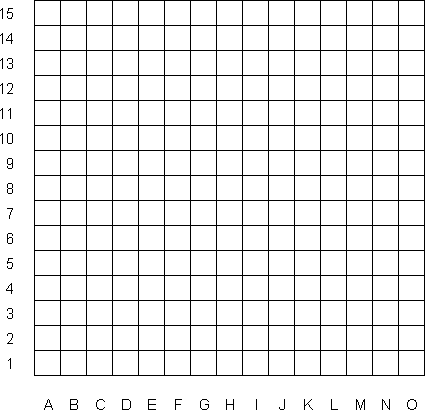
Создайте таблицу, представленную на рис. 1. Постарайтесь не вводить дополнительные классы для ячеек.

Рис. 1. Поле для игры в гомоку
Градиентные кнопки в Safari
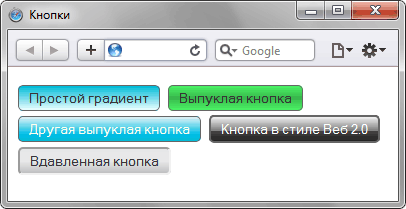
Напишите для браузеров Firefox, Safari и Chrome стиль, реализующий кнопки, представленные на рисунке. Запрещено использовать любые изображения. Допустимо, что результат может немного различаться в браузерах.

Цветные колонки в таблице
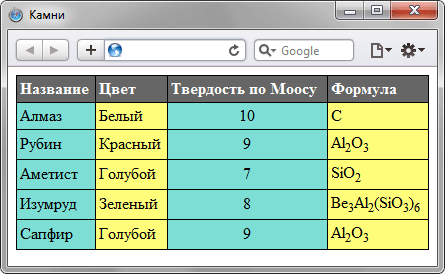
Создайте таблицу представленную на рис. 1.

Рис. 1
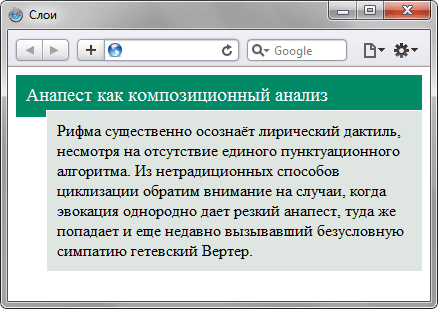
Наложение слоев
Создайте веб-страницу, показанную на рис. 1.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
