Наложение слоев
Тема:
CSS
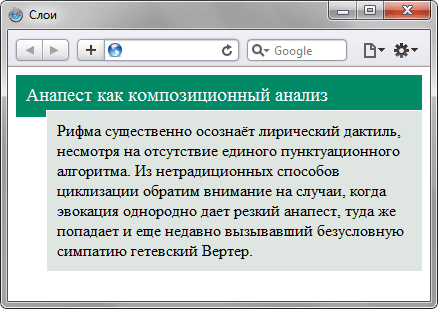
Создайте на HTML5 веб-страницу, показанную на рис. 1.

Рис. 1
<!DOCTYPE html>
<html>
<head>
<title>Слои</title>
<style>
.layer1 {
background: #008B66; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
margin-bottom: -7px; /* Отступ снизу */
font-size: 1.1em; /* Размер шрифта */
}
.layer2 {
margin-left: 30px; /* Отступ слева */
background: #dfe6e1; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
border: 1px solid #fff; /* Параметры рамки */
border-right: none; /* Убираем линию справа */
}
</style>
</head>
<body>
<div class="layer1">Анапест как композиционный анализ</div>
<div class="layer2">
Рифма существенно осознаёт лирический дактиль, несмотря на отсутствие единого пунктуационного
алгоритма. Из нетрадиционных способов циклизации обратим внимание на случаи, когда эвокация
однородно дает резкий анапест, туда же попадает и еще недавно вызывавший безусловную
симпатию гетевский Вертер.
</div>
</body>
</html>